
VRならではのUI設計・実装や、視線やコントローラを使用した操作の実装を全3回に分けて紹介していきます。プログラミング初心者の方もOKです!
具体的な実装は 第2回・第3回 で行います。
第1回の内容は「開発環境の準備」です。
Unityのインストール
VR開発を行うためのソフトウェアはいくつかありますが、現在最も多くの開発者に使われているのが Unity です。しかも Unity は基本無料で利用可能です。
では早速 Unity をインストールしましょう。下記のリンクを開いてください。
Unity – Download Archive
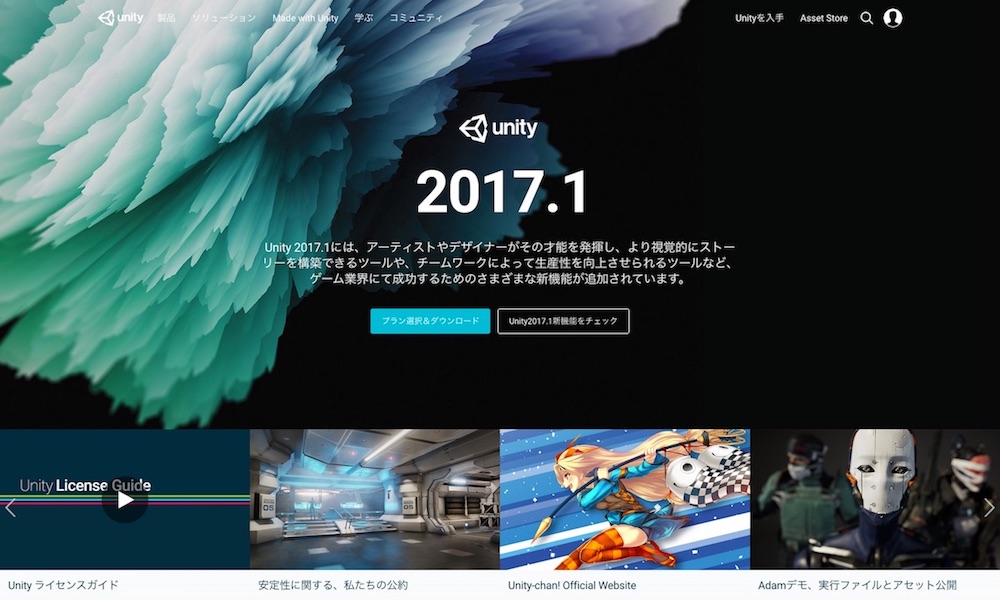
すると以下の画像のような画面が表示されます。
ダウンロードするバーションは一番最新のものにしましょう。今回は Unity2017.1.1 です。
お使いのOSのボタンを押下して Unityインストーラ (一番上の項目) を選択してください。

ダウンロード終了後、インストーラを起動してください。
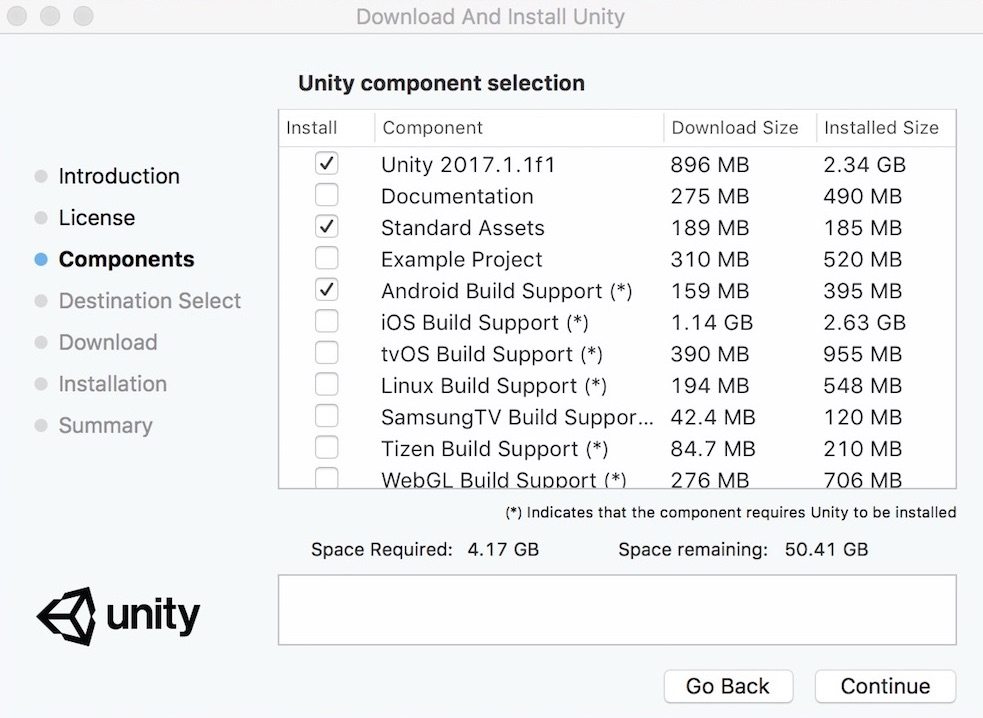
Continue を押すと先に進めるので、下記の画面になるまで押してください。
この画面で選択する必要があるのが「Unity2017.1.1f1」と「iOS Build Support もしくは Android Build Support (所持しているスマートフォンによる)」です。また必須ではありませんが「Standard Assets」と「Example Project」は色々と便利なので、容量に余裕があれば一緒にダウンロードしておきましょう。

ダウンロード完了までに時間がそれなりにかかるので、その間に Unity のアカウントを作成しましょう。
下記のリンクに移動して、必要事項を記入してください。長い付き合いになるのでしっかり登録しましょう!
Unity ID – Unity ID アカウントを作成
Unity のダウンロードが終了したら Unity を起動しましょう。
初回だけアンケートがあるのでサーっと記入をして、
先ほど作成したアカウントでログインしたら Unity 利用可能です。
さあはじめましょう!
(Unityの基本操作の説明は行いません。Unity初心者は はじめてのUnity をやってみましょう!)
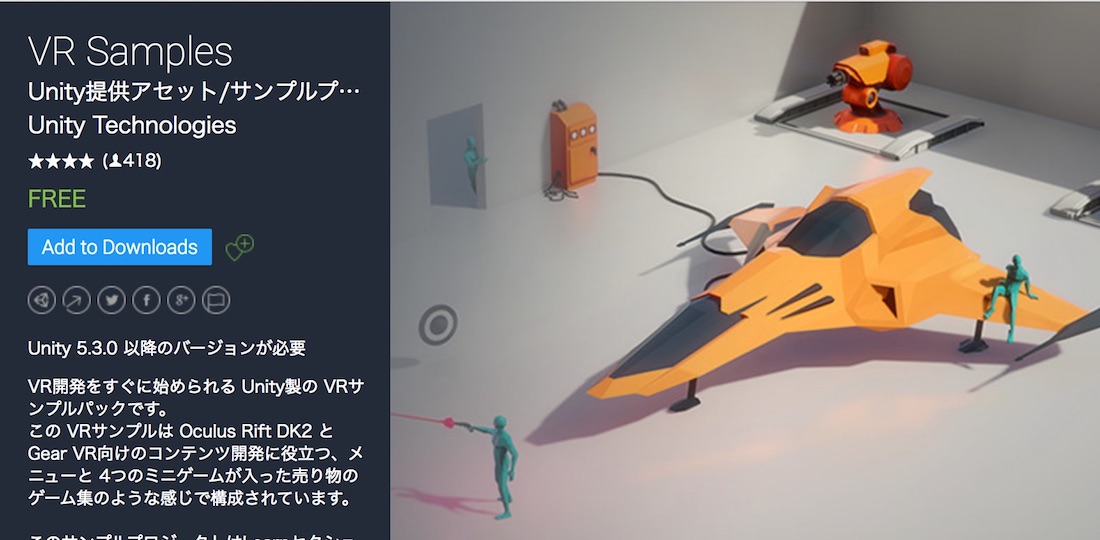
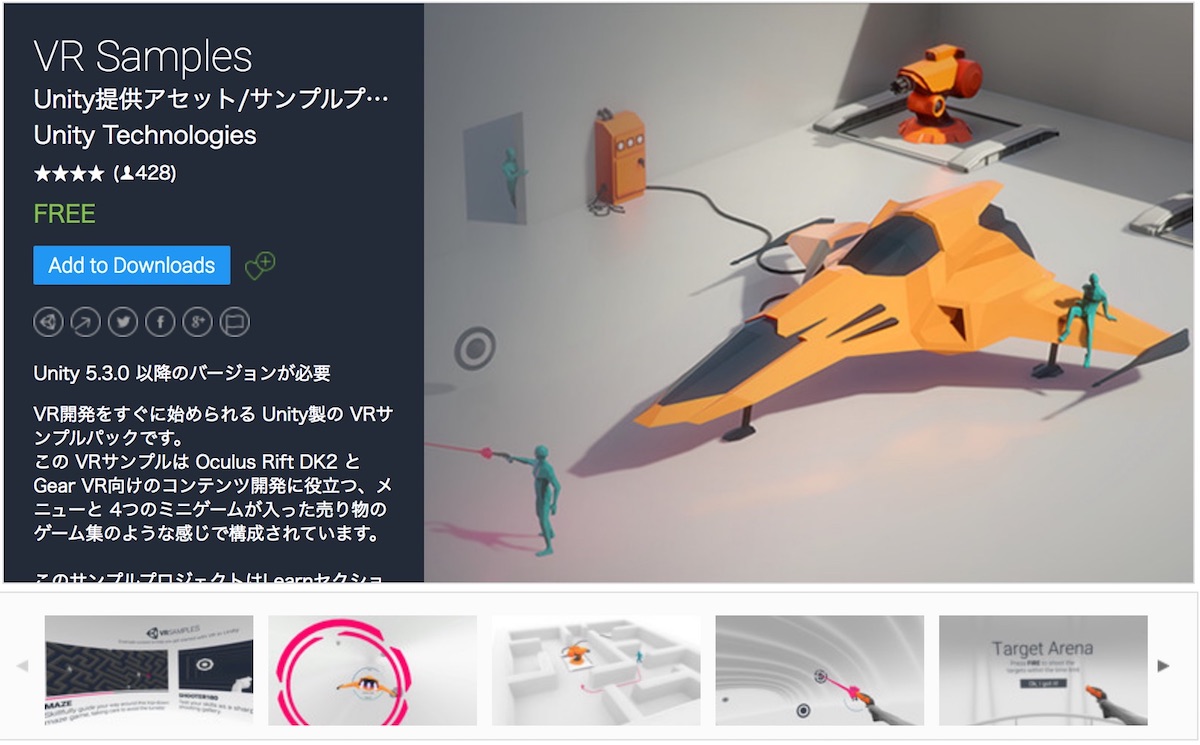
VR Samples
Unity Technologies が Asset Store で無料公開している VR Samples を利用して、VRに適したUIの制作方法を学びます。
最新版のUnity2017.1にも対応しているので、Unityのバージョンの指定は特にありません。
下記のリンクより VR Samples をダウンロードしてください。
VR Samples には「チュートリアル (Intro)」「メニュー (MainMenu)」に加え、4つのミニゲーム「フライト (Flyer)」「迷路 (Maze)」「180度シューティング (Shooter180)」「360度シューティング (Shooter360)」があります。

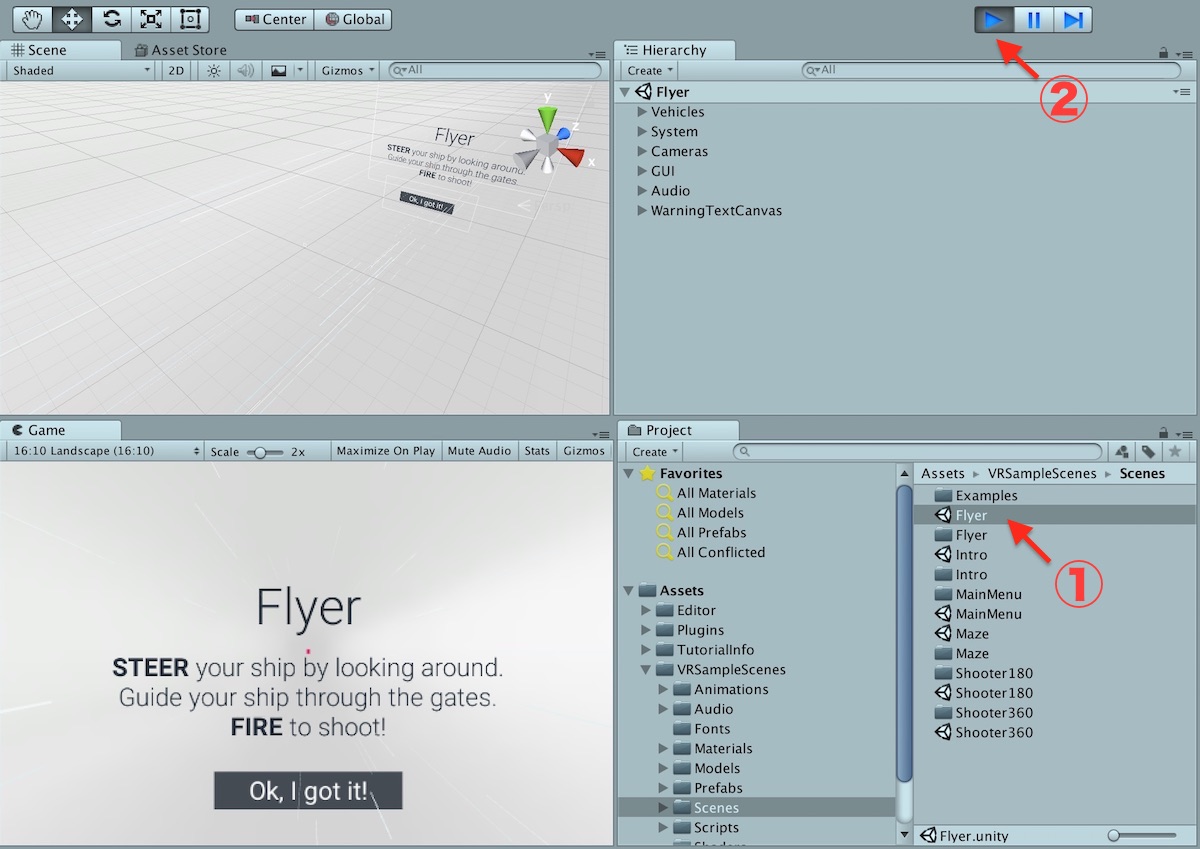
これらのデモの場所は Assets / VRSamplesScenes / Secens です。
いずれも完成度が非常に高いので、一度プレイしてみましょう!
① でプレイしたいデモを選択して、②の再生ボタンを押すとデモが開始するのだが…
(あれ?動かない…?)

これらのデモをプレイするためには「Android・iOS用にビルド」or「Unity Remote 5」を利用して、モバイル端末で動作確認を行う必要があります。
以下のどちらかでモバイル端末でUnityのプロジェクトを動かす準備をしましょう。
- 「Android・iOS用にビルド」の設定方法は こちらの記事 へ ※ まだ用意できていないです… 「unity android ios ビルド」でググってくださいm(_ _)m
- 「Unity Remote 5」の設定方法は こちらの記事へ へ
※ 「Unity Remote 5」を利用する場合
新規スクリプト InputMobileGyro.cs を作成して、下記のコードを完コピしてください。そして、InputMobileGyro.cs を 各Scene の MainCamera にアタッチしましょう。そして InputMobileGyro.cs の isRemote のチェックを入れましょう 。( MainCamera の場所は 各Scene ごとに異なります。)InputMobileGyro.cs によって、モバイル端末の傾きを再生中のシーンに反映することができます。
さらに、Editor > Project Settings > Player > PlayerSettings (Settings for PC, Mac & Linux Standalone) > Other Settings > Rendering:Virtual Reailty Supported を “ON” かつ、Virtual Reality SDKs を Split Stereo Display (non head-mounted) に設定してください。すると、再生中のシーンが2分割されます。
追記: Unity Technologies による VRの公式チュートリアル がつい最近日本語化されました。この VR Samples を使った内容となっているのでオススメです!
Unity – VR
- VR初心者:「1. VR概要」から順に読み進めましょう!
- VR開発者:「7. VRのための最適化」「8. VR参考資料」など細かな部分を見直しましょう!
第1回の内容は以上となります。具体的な実装は次回以降に行います。