
Table of Contents
VRならではのUI設計・実装や、視線やコントローラを使用した操作の実装を全3回に分けて紹介していきます。プログラミング初心者の方もOKです!
第2回の内容は「VRに適したUI設計〜前編〜」です。
UIの基礎
1-1. ステージを作成
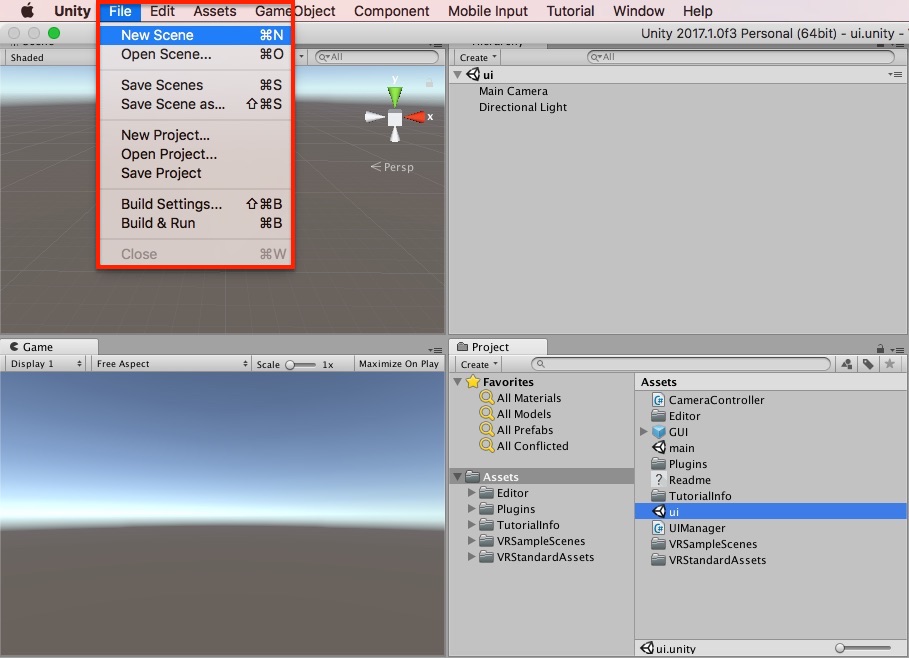
新規のScene を File > New Scene で作成してそこで作業を行います。念のため、一旦 Scene を保存しましょう。
(Sceneの名前はご自由に)
Unity – マニュアル: シーン

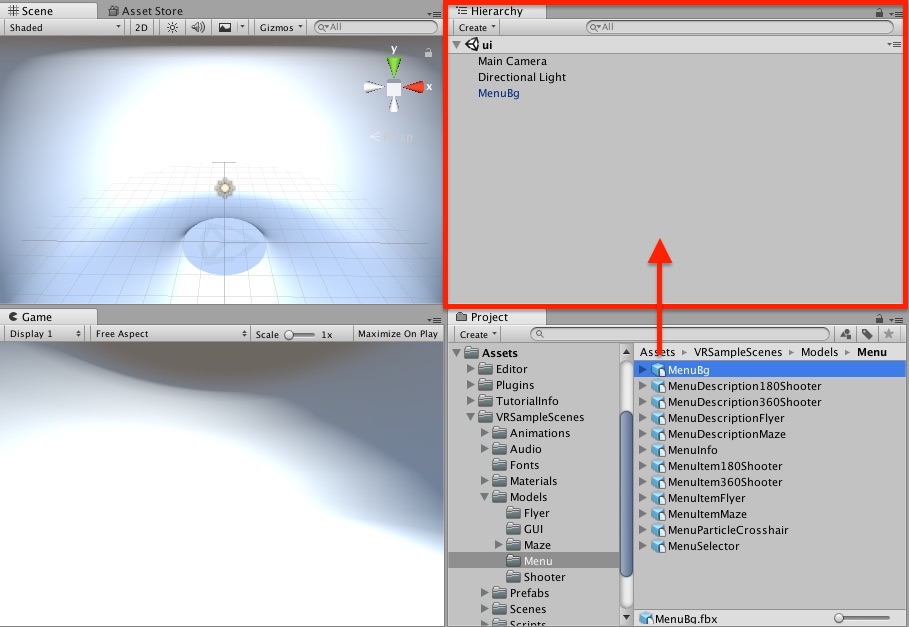
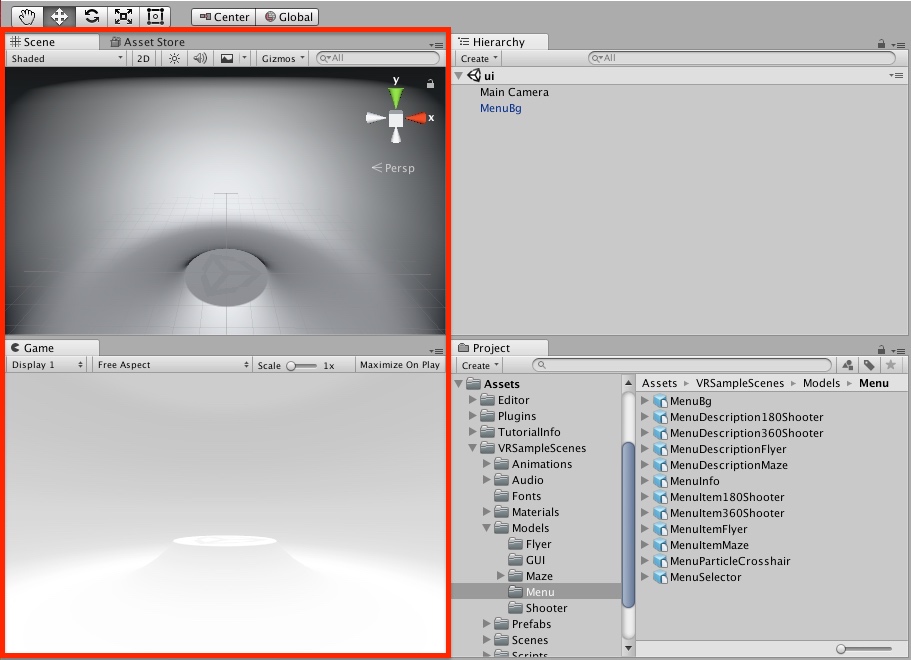
Assets / VRSampleScenes / Models / Menu から MenuBG を Hierarchy(ヒエラルキー )にドラッグアンドドロップします。

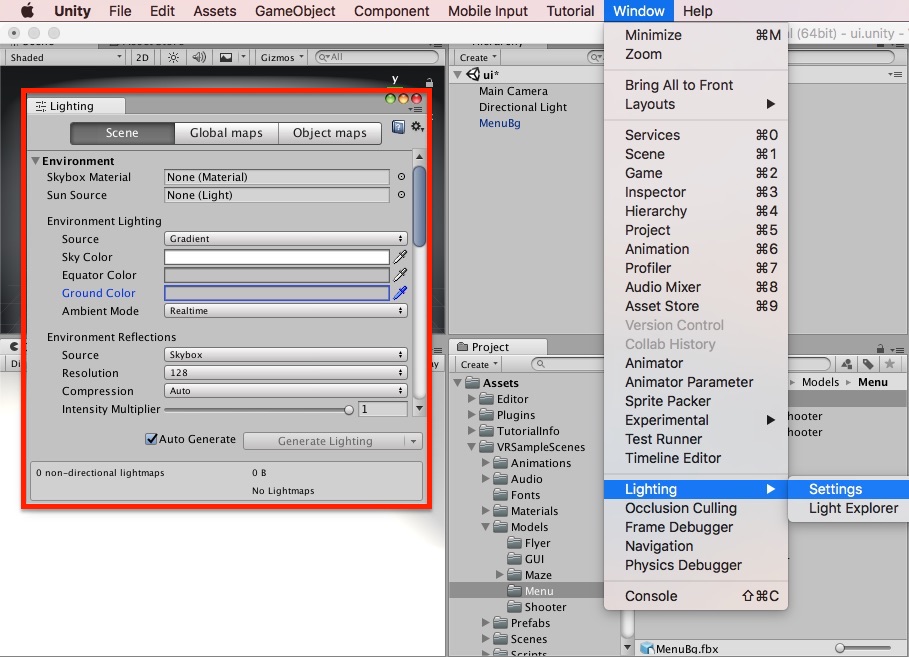
Window > Lighting > Setting の項目を以下の画像のように調整します。
Unity – マニュアル: ライティングウィンドウ

今回は DirectionalLight は不要なので削除します。
すると以下の画像のようなステージが描画出来るのを確認してください。
Unity – マニュアル: ライトの種類

1-2. VRManagerを実装
VRのレンダリング品質をスクリプトで変更できるように実装します。
空のGameObject(Hierarchy で右クリックをして Create Empty を選択)を生成しましょう。その際、この 空のGameObject の名前を VR Manager に変更しましょう。
この VR Manager に Assets / VEStandardAssets / Scrits にある VRDeviceManager.cs をアタッチしましょう。
このスクリプト(VRDeviceManager.cs)は 環境によってグラフィックパフォーマンスを変更する 処理を作成するときに呼ぶことができます。
※補足1:なぜレンダリング品質変更するの?
Q. 画質を下げることでパフォーマンスを上げられるからです。
デフォルト値は1です。
1以下になると画質が下がり、パフォーマンスが向上します。
1以上にすると画質が上がり、パフォーマンスが低下します。
基本0.5〜1.5の間を調整するのが経験上望ましい結果が出やすいです。
Unity – スクリプトリファレンス: VR.VRSettings.renderScale
※補足2:なぜ自分自身をインスタンス化してるの?
Q. Singleton パターン というデザインパターンの1種です。
Singleton パターン を用いると、そのクラスのインスタンスが1つしか生成されないことを「保証」できます。
Singleton – Unify Community Wiki
1-3. 3D UIを作成
HUD型 ( ヘッドアップディスプレイ ) を作成します。
これを通してVRに適したUIの作成を学びましょう。
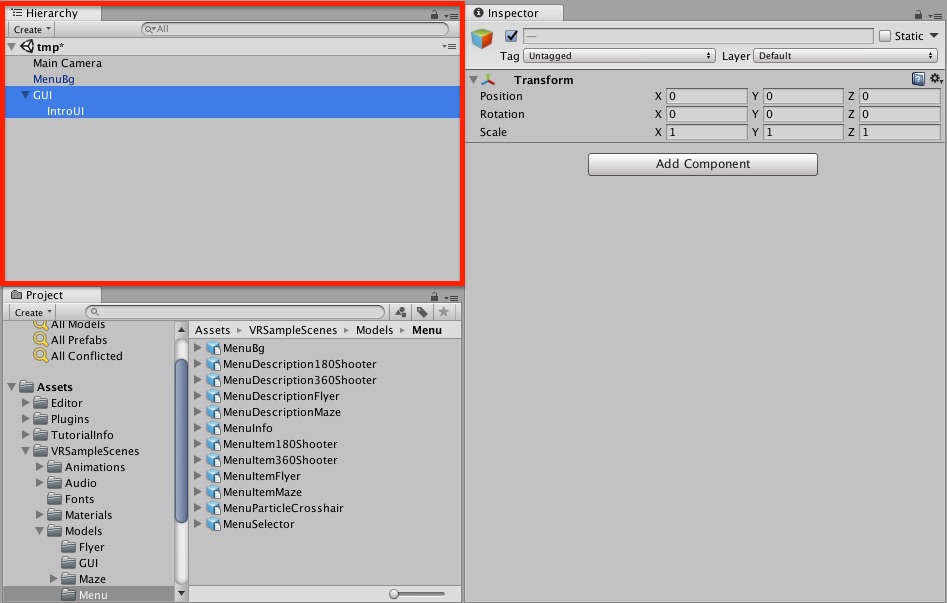
まず、Hierarchy にUIを格納するための 空のGameObject を作成して GUI と名付けます。
そして、この GameObject(GUI)の座標を初期化しておきましょう。(Transform の右上の歯車をクリックして Reset を選択するのが1番簡単です)
次に、GUI の直下に 新しい空のGameObject を作成して IntroUI と名付けます。そして、このGameObject ( IntroUI ) の座標を初期化しておきましょう。

その次に IntroUI の中に「メッセージを表示する部分」と「スライダー」を作成します。
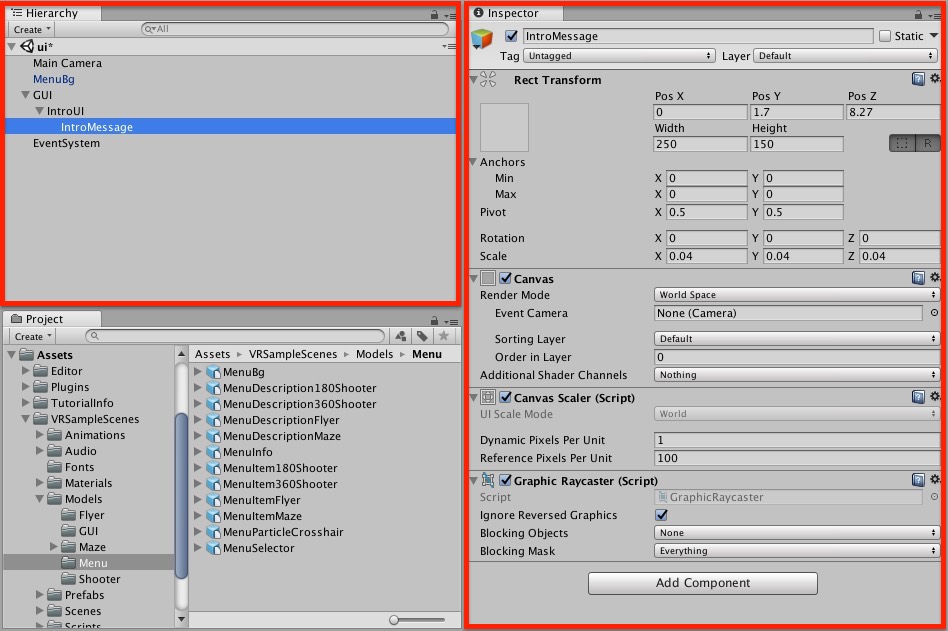
まず IntroUI を右クリックして UI > Canvas を押下して Canvas を生成します。この Canvas の名前を IntroMessage に変更しましょう。
さらに、IntroMessage の Inspector(インスペクター)を表示して、Canvasn の RenderMode をWorldSpace に変更した後、下記の画像のように数値を変更してください。

ここで重要となる Canvasの中身 について解説します。
Unity – マニュアル: Canvas
① RectTransform
Canvas のサイズを設定する項目です。 この数値を調整してカメラの中にUI全体が含まれるように設定します。
VR空間上でのUIとカメラとの距離は2〜3m以上離すのをOculusでは推奨しています。
※今回は約”8m”離しています。
Unity – スクリプトリファレンス: RectTransform
② Canvas – RenderMode
UIの描画方法を変更します。WorldScale に変更すると Canvas を 3D空間上に配置することが出来ます。VR空間でUIを作成する際、基本的には3D空間上に配置し、カメラとUIに距離が出来るように設計します。
もしUIとの間に距離がないと目の前にUIが表示されてしまい、気持ち悪いUIになってしまいます。
(イメージとしてはメガネの上に大きなゴミがついた状態で見ているのと近い体験)
Unity – スクリプトリファレンス: RenderMode
③ CanvasScaler
Dynamic Pixels Per Unit という項目を編集します。 この設定項目は、誤解を恐れずに言うならテキストの解像度を設定することが出来きます。デフォルト数値の場合、キャンバスサイズに対して解像度が非常に低いのでこれを上げることで文字を鮮明に表示可能です。しかし、解像度を上げることで処理の負荷も上がるので必要十分な数値にしましょう。
※今回は1ユニット毎のピクセル数を”4″に設定しました。
Unity – マニュアル: Canvas Scaler
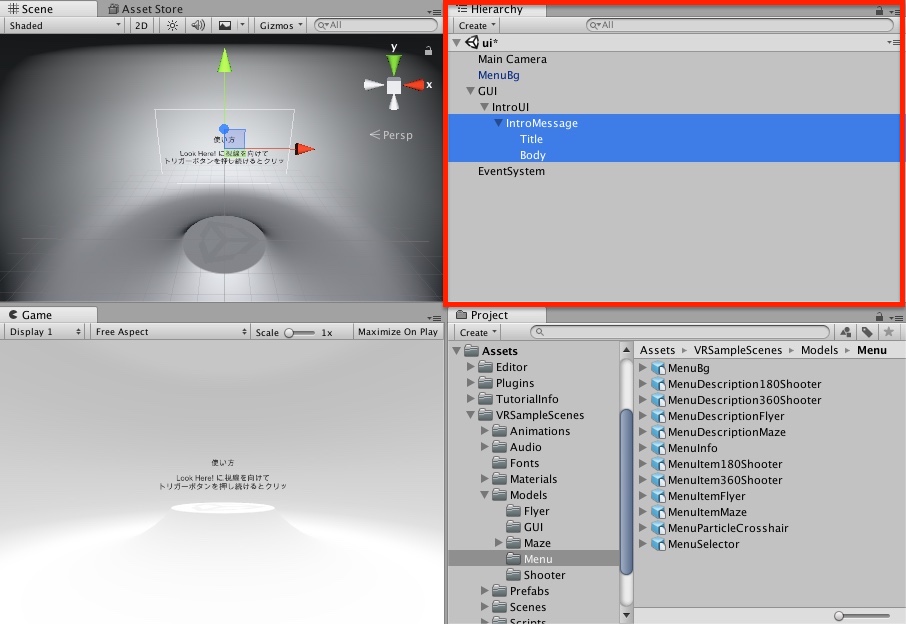
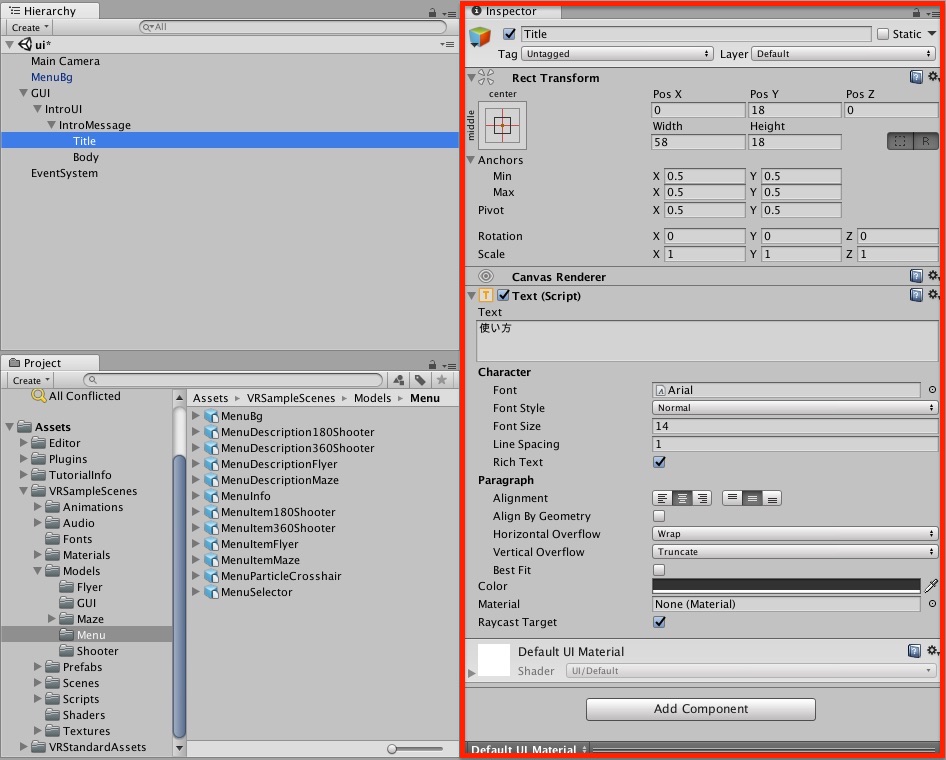
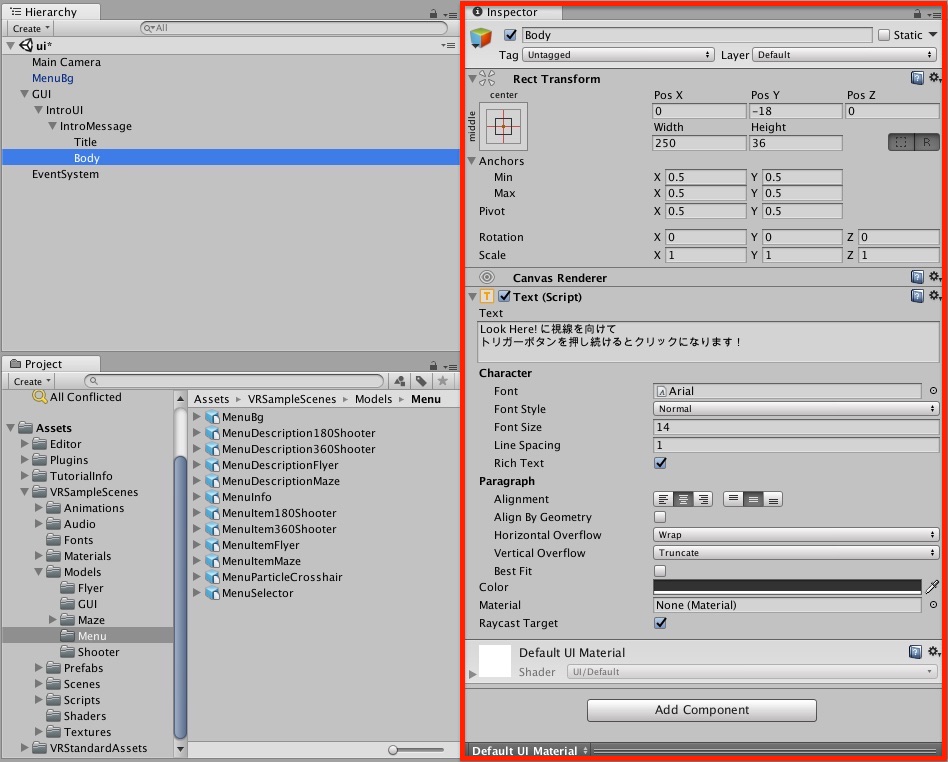
ここまで出来たら GUI / IntroGUI / IntroMessage の直下に移動し、Hierarchy で右クリックをして UI > Text を2つ追加します。1つは Title、もう1つは Body を名付けます。

以下の画像のように Title と Body を変更しましょう。


1-4. レイティクルを実装
レティクルとは「視線マーカー」のことです。
レティクルは視線がどこを向いているのか表すので、 HMDのトラッキングに追従する必要があります。
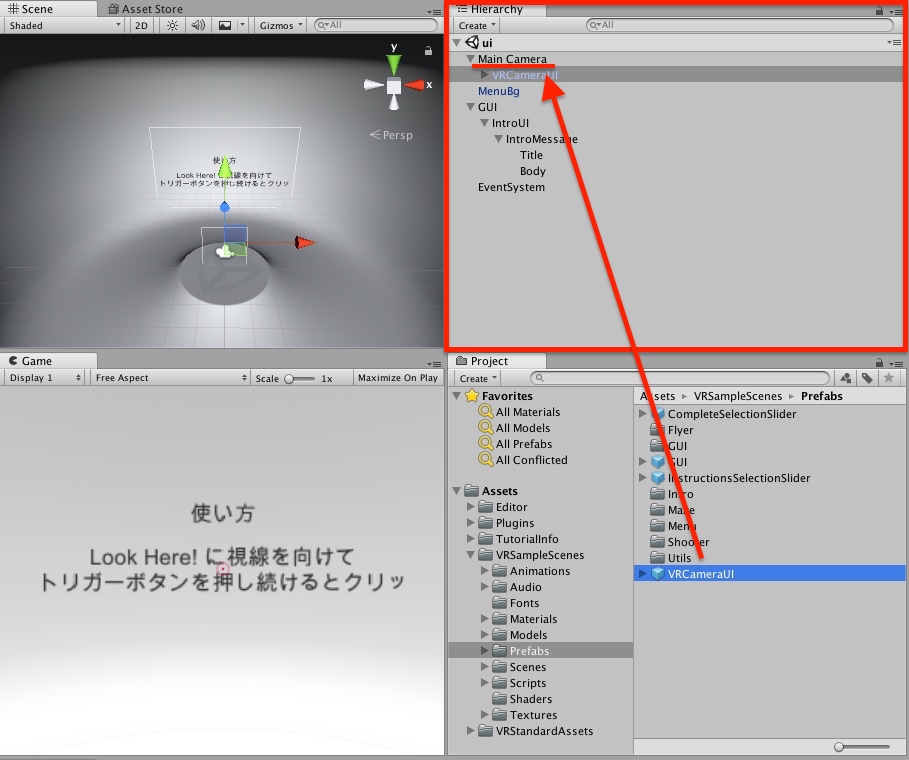
そのために、レイティクルは Main Camera の 子オブジェクト として設定する必要があります。Assets / VRSampleScenes / Prefabs に VRCameraUI という Prefab(プレハブ)があります。 これを MainCamera にドラッグアンドドロップします。
下記画像のように Gameビュー の中央に赤いマーカーが表示されていればOKです。
ついでに Main Camera の Transform – Positionを X=0, Y=1, Z=0 に変更しましょう。

視線を使った入力
2-1. はじめに
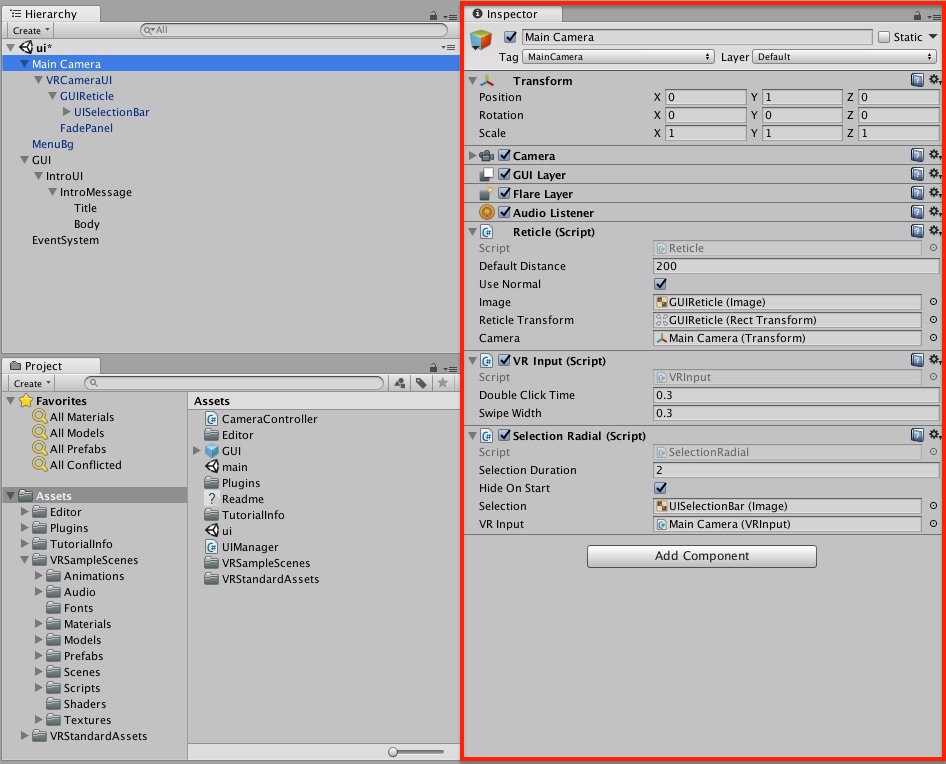
Assets / VRSampleScenes / Scripts / Utils にある Reticle.cs をMainCameraにアタッチします。
Reticle.cs は今回の内容では特に効果はありませんが、カメラの正面からみた物体の傾きに合わせてレティクルを回転させるときに使えます。
そして、Reticle.csと同じ場所 ( Assets / VRSampleScenes / Scripts / Utils ) にある VRInput.cs も MainCamera にアタッチ。これはクリックを含めたVR上で入力処理を実装するために必要な機能が一通り揃ったスクリプトになります。さらに SelectionRadial.cs もアタッチします。これはもう一つのレティクルを制御するスクリプトです。
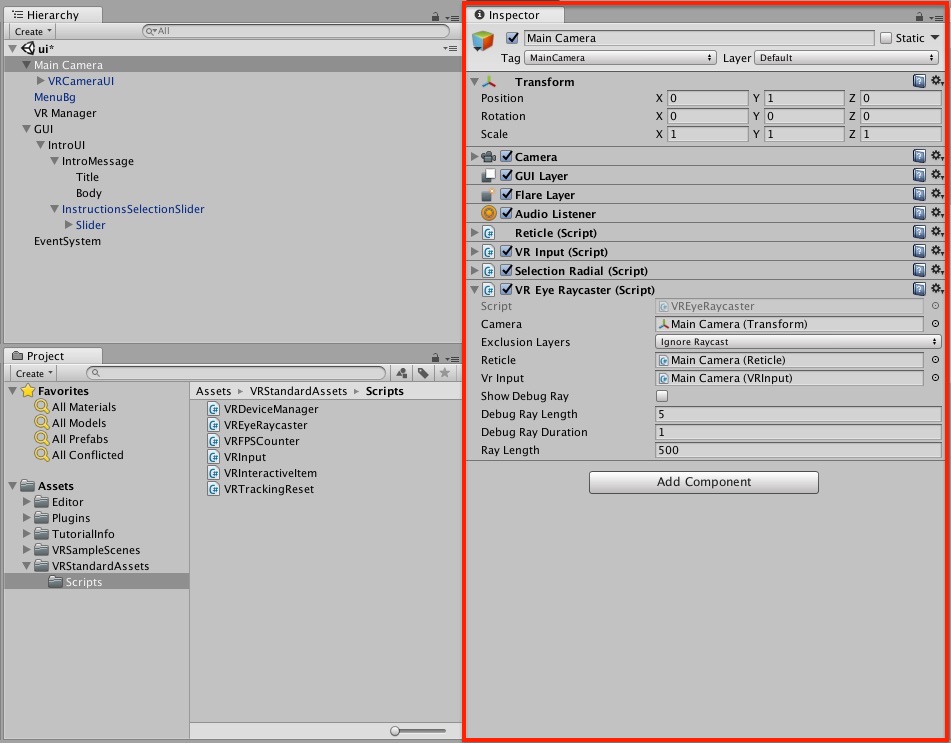
MainCamera にアタッチした3つのスクリプト ( Reticle.cs, VRInput.cs, SelectionRadial.cs ) は下記の画像のように設定してください。

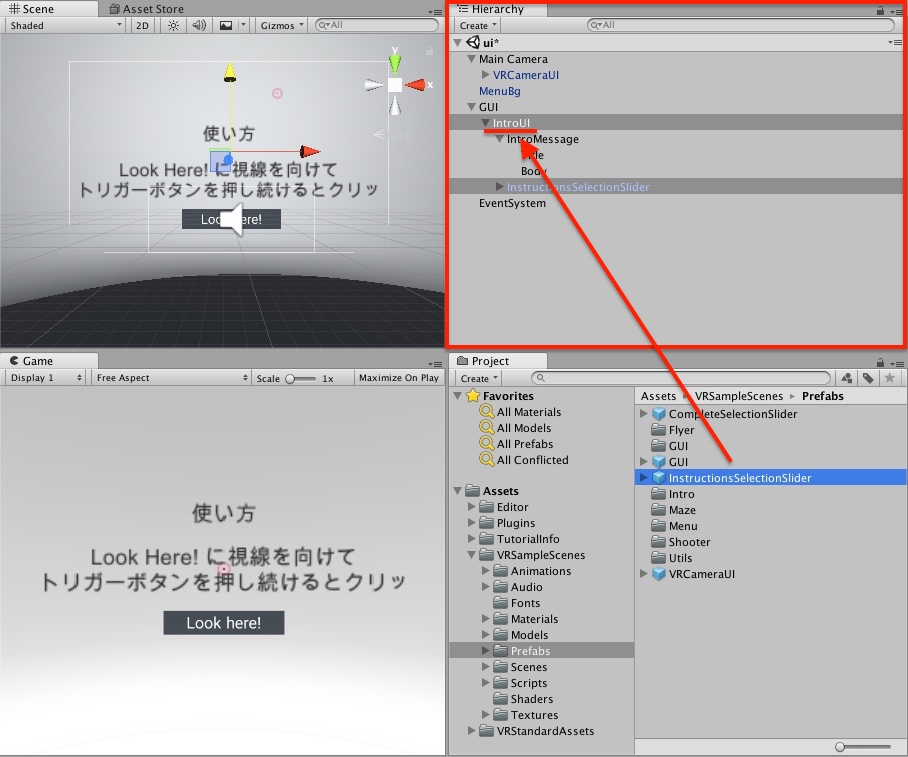
次にボタン部分を実装します。今回はボタンの実装がメインではないので 詳細を省きます。 Assets / VRSampleScenes / Prefabs に InstructionsSelectionSlider という Prefab があります。 これを IntroGUI にドラッグアンドドロップして InstructionsSelectionSlider の RectTransform – PosY = 0 にします。これで以下の画像のようになればOKです。

2-2. 視線からビームを出す(当たり判定 )
視線によってUIを選択するための当たり判定処理を作成します。
実際に視線が当たったらアクションを起こすために、まず 入力を検知したらアクションを行うための雛形を用意します。
Assets / VRStandardAssets / Scritps の中に VRInteractiveItem.cs という イベントハンドラ の塊のスクリプトがあります。
UIを操作中、視線をが重なった GameObject を「赤く光らせる」「アニメーションを開始」など何かしらの視覚効果を入れたい場合に VRInteractiveItem.cs を利用することで任意の コルーチン処理 を呼び出すことが可能です。
VRInteractiveItem.cs は既に InstructionsSelectionSlider にアタッチされています。これを後述する当たり判定 スクリプトのトリガーが発火した際に呼び出すことで、様々なアクションを起こすことが可能です。
さて、いよいよ今回のコアとなる当たり判定処理に入ります。
Assets / VRStandardAssets / Scripts の中に VREyeRayCaster.cs というファイルがあります。それを MainCamera にアタッチしてください。
そして Inspector上 で VREyeRayCaster.cs の各項目を下記の画像のように設定してください。

さっそく VREyeRayCaster.cs の中身を見てみます。 まず冒頭に
[csharp]
public event Action<RaycastHit> OnRaycasthit;
[/csharp]
で、デリゲート処理を作成しています。
※ デリゲートはデザインパターンの1種です。詳細は wiki で確認してください。
[csharp]
private VRInteractiveItem m_CurrentInteractible; //The current interactive item
private VRInteractiveItem m_LastInteractible;
[/csharp]
そして先ほど説明した VRInteractiveItem の変数を作成しています。 なぜ2個作成しているのでしょうか?確認してみましょう。
[csharp]
private void Update(){
EyeRaycast();
}
[/csharp]
Update内で EyeRayCast() が毎フレーム毎に呼び出しています。 EyeRayCast() の中身を見てましょう。
[csharp]
Ray ray = new Ray(m_Camera.position, m_Camera.forward);
RaycastHit hit;
[/csharp]
この処理はカメラの座標からカメラの前方方向(すなわち画面の真ん中)に向けてRay を作成しています。
そして Ray がヒットしたオブジェクトを格納するための RaycastHit を用意します。
[csharp]
if (Physics.Raycast(ray, out hit, m_RayLength, ~m_ExclusionLayers))
{
VRInteractiveItem interactible = hit.collider.GetComponent<VRInteractiveItem>(); //HitアイテムからVRInteractiveItemのスクリプトを取得
m_CurrentInteractible = interactible;
if (interactible && interactible != m_LastInteractible)
interactible.Over();
if (interactible != m_LastInteractible)
DeactiveLastInteractible();
m_LastInteractible = interactible;
// ヒットしたオブジェクト情報をレティクルに渡す.
if (m_Reticle)
m_Reticle.SetPosition(hit);
//登録されたActionを実行
if (OnRaycasthit != null)
OnRaycasthit(hit);
}
}
[/csharp]
あとは Physics.Raycast で Ray を飛ばし、当たったオブジェクトからVRInteractiveItemを取得しています。 これではじめて当たったオブジェクトに対して VRInteractiveItem.Over() を呼び出し、前回のフレームで既にそのオブジェクトを呼び出していたらなら実行しない。 そのために VRInteractiveItem の変数を2個用意してあるのです。
これで当たり判定処理の雛形が出来ました。
あとはこのハンドラーをよしなに使うことで様々なオブジェクトに視線の処理を渡すことが出来るようになります。
2-3. トリガーに視線を合わせた状態でクリックするとゲージが溜まる処理の実装
前項で視線を検知するための処理を作成しました。
では実際にこれを使ったインタラクションな処理を実装してみましょう。
この章の目的は視線が「Look Here!」に重なった時、カードボードやトリガーをクリックするとゲージがたまる処理を実装してみたいと思います。
Assets / VRSampleScenes / Scripts / Utils にある SelectionSlider.cs が今回の目的のスクリプトです。
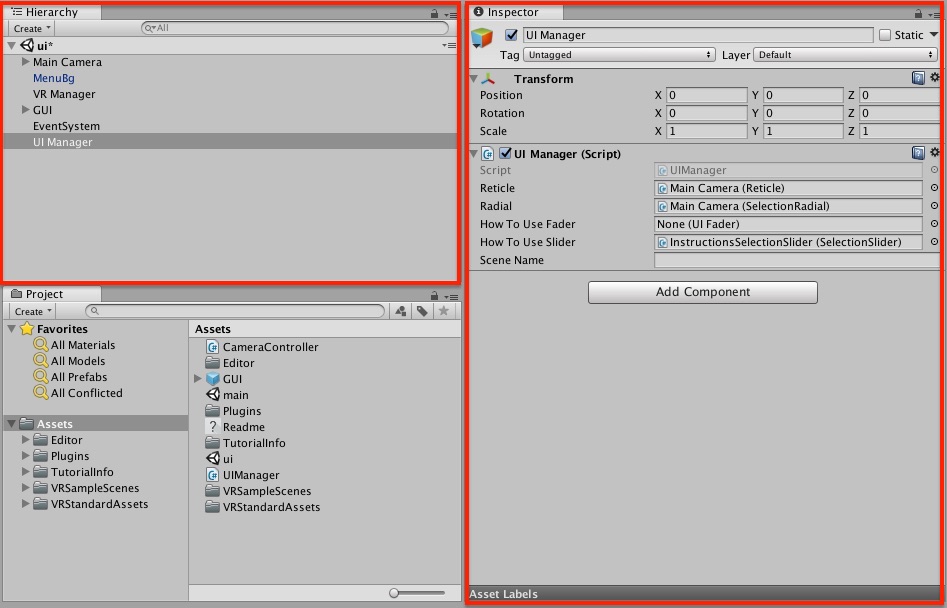
SelectionSlider.cs は InstructionsSelectionSlider にアタッチされているので確認しましょう。
そして SelectionSlider の設定項目 VRInput に MainCamera をドロップアンドドラッグをしてください。
各行の役割はコメントを参照してください。
2-4. テスト
これで視線を使った入力処理の一連の処理が出来ました。
最後に新規のスクリプト(UIManager.cs )を作成し、そこでコルーチンを実行します。
こうすることで、遷移処理が管理しやすくなります。
上のスクリプトを参考に UIManager.cs を作成し、Hierarchy で UIManager と名付けた 新しい空のGameObject に UIManager.cs をアタッチしましょう。

さて、ようやくここで一度実行をします。
ただし、動作確認はモバイル端末上で行なってください。
1. iOS or Android向けにビルドをしてアプリを起動 ※ まだ用意できていないです… 「unity android ios ビルド」でググってくださいm(_ _)m
2. Unity Remote5 で動作確認(簡単)記事はこちら
※ 「Unity Remote 5」をHMDに装着した状態で利用する場合
下記のコードを完コピした CameraController.cs を新規に作成して MainCamera にアタッチしましょう。CameraController.cs によってモバイル端末の傾きを再生中のシーンに反映することができます。さらに、Editor > Project Settings > Player > PlayerSettings (Settings for PC, Mac & Linux Standalone) > Other Settings > Rendering:Virtual Reailty Supported を “ON”かつ、Virtual Reality SDKs を Split Stereo Display (non head-mounted) に設定してください。すると、再生中のシーンが2分割されます。
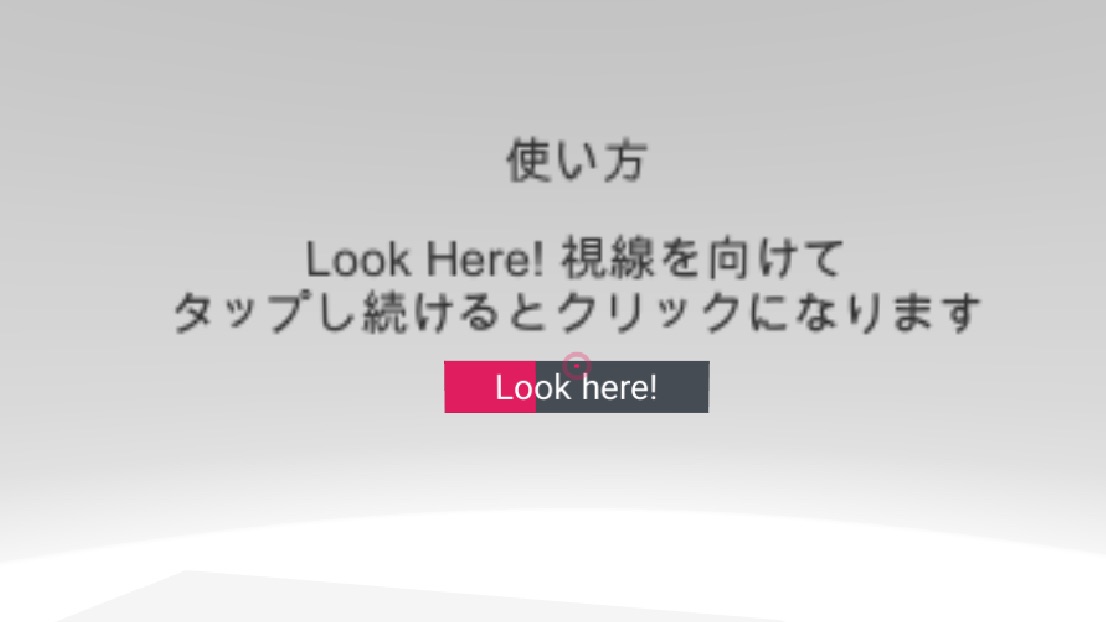
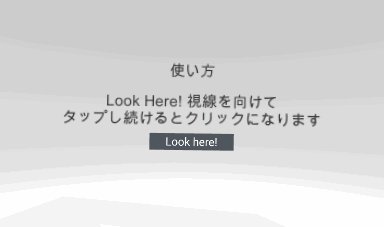
赤い点が 「Look Here!」に重なった状態で 画面をタップ し続け「ピロリンッ♪」と音が鳴ればOKです!

※ 画像なので音は出ていませんが、実際は音が鳴ります。
第2回の内容は以上となります。次回はこの続きとなります。
第3回の更新日は9/20(水)予定です。
VRプロフェッショナルアカデミー!
2018年10月編入生、2019年4月生募集中
VRプロフェッショナルアカデミーは現在募集イベントを開催しています。
VRプロフェッショナルアカデミーについて興味がある。詳しい内容を聞きたい。VRを体験したい。授業を見学したいなど、様々な目的に合わせて参加可能です。
是非お気軽にお申し込みください。
オープンキャンパス【期間限定・毎週土曜日】
〜個別説明会&授業見学&VR体験会〜
時 間:60〜90分(13:00 〜 17:00)
場 所:
・お茶ノ水校(小川町駅 徒歩3分, 淡路町駅・新御茶ノ水駅 徒歩4分)
・中目黒VRサロン(東横線・日比谷線 中目黒駅徒歩2分)
・恵比寿校 株式会社フェローズ 7階・セミナールーム
※当日の場所については直接お問合せください
申込み:こちらをクリック!
個別説明会&VR体験会【平日限定】
時 間:60〜90分(13:00 〜 17:00)
場 所:中目黒VRサロン(東横線・日比谷線 中目黒駅徒歩2分)
申込み:こちらをクリック!

