技術ブログ
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part2【2024-05-15 更新】
2023/06/09
◆はじめに
こんにちは!VRアカデミーで講師をしているツキダです。
この記事は先日公開した
「【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう」の
Part2の記事になってます。
まだご覧になられていない方はまずそちらをご覧になってからお読みください。
前回の記事に移動する
◆これから2回に分けて開発するコンテンツの完成イメージ


Quest 2版 白黒で撮影されています。
(※ゴーグルで体験するときちんと立体的に体験出来ます)


Quest Pro版 カラーで撮影されています。
(※ゴーグルで体験するときちんと立体的に体験出来ます)
今回のゴールはパススルーで表示した空間に動物を表示し、手で撫でるとアニメーションが再生されるというシンプルなARアプリの開発をゴール目標とします。
◆Meta Quest(Quest2 or Quest Pro)でARアプリを開発するための開発環境
本記事は2023年6月に更新した記事です。
今後の開発環境のアップデートによって一部手順が変わる場合があります。
デバイス:
Meta Quest Pro、または Meta Quest 2
(開発者登録が完了していること)
OS:
Windows推奨
(Macでも開発は可能ですがQuestLinkが利用出来ないためデバッグが大変です)
Unity:
Unity2022.3.1 LTS (※Unity2022.3の最新版を利用することを推奨します)
利用アセット:
・Oculus Integration (Ver53.1 )・5 animated Voxel animals (AR空間に動物を表示するのに利用します)
※前提条件として一度Questアプリをビルドした経験のある方を対象としています。
まだ一度もビルドを経験したことのない方は下記記事を参考に
Questの開発設定とアプリのビルドを行ってみてください。
1:「SideQuestを使ってⅯetaQuestにapkファイルをインストールしよう!」
その他開発Tips:「フレームシンセシス様」
※利用するデバイスはQuest Pro、またはQuest 2をご用意ください。 白黒かカラーからの違いだけのため、開発方法に変更はありません。
~以下記載省略のため、Quest ProとQuest 2をまとめて「Quest」として記載していきます~
◆※開発の前に「Questのルーム設定」の実施
MetaQuestでAR表現を実施するためにはQuestのルーム設定を行う必要があります。
MetaQuestの場合、ユーザーが手動で部屋の壁や障害物を登録してあげる必要があります。
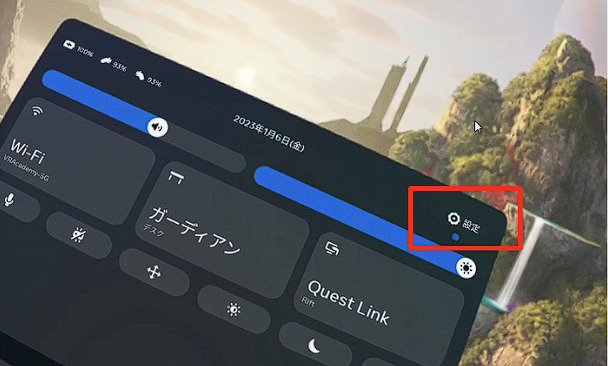
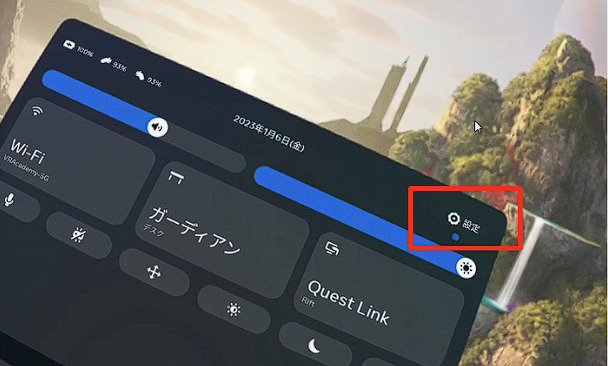
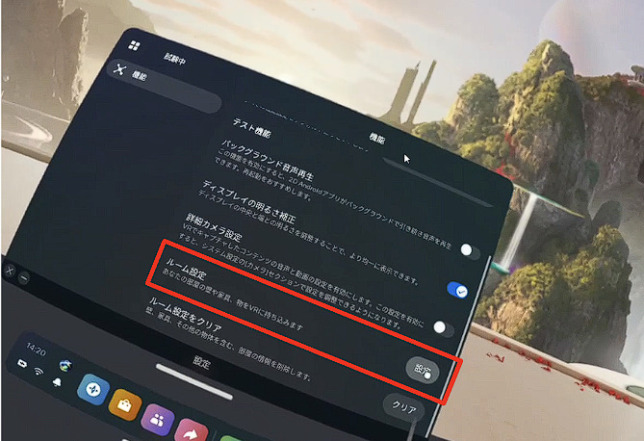
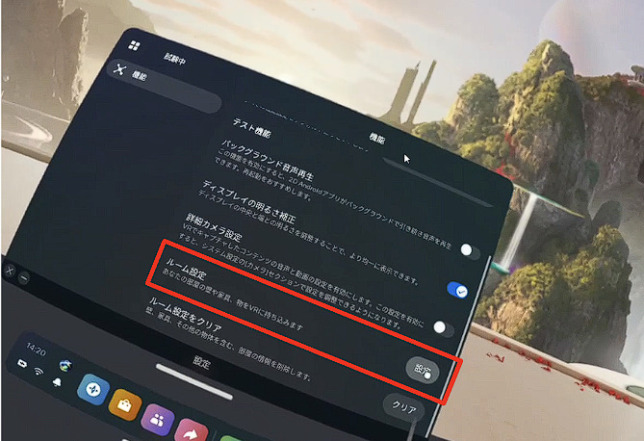
1:設定画面を開く


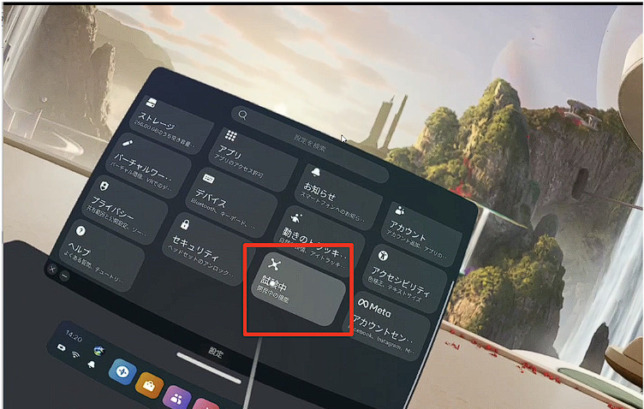
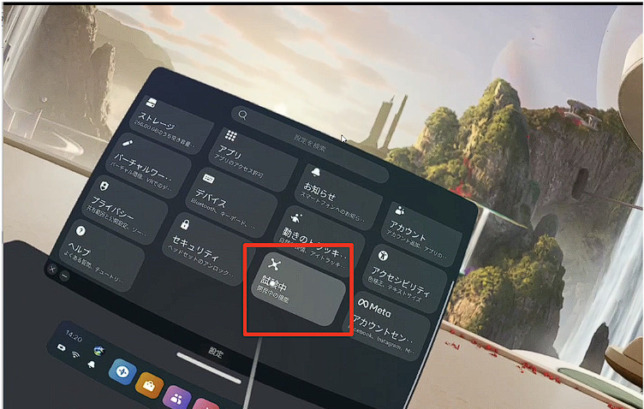
2:試験中のボタンを押す


3:ルーム設定のボタンを押す


ここまで開いたらガイダンスに従って部屋の大きさや障害物の設定を行います。これからの開発コンテンツはこのルーム設定の情報をベースにAR表現を行います。
◆アプリ開発実践(AR開発環境構築編)
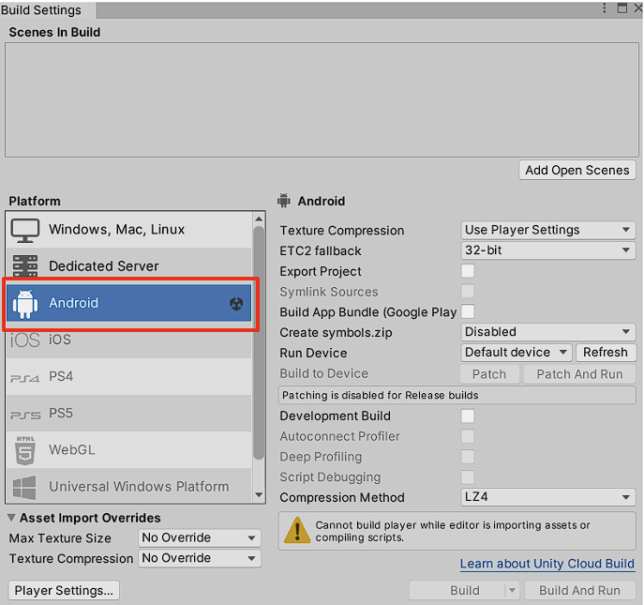
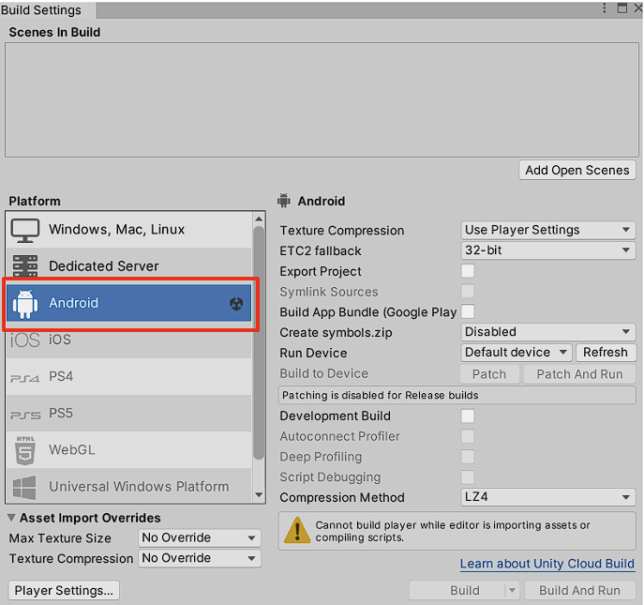
1:Unityのビルド設定をAndroidに変更する
はじめにSwitchPlatformをAndroidに変更し、アプリのビルド先を変更しておきます。


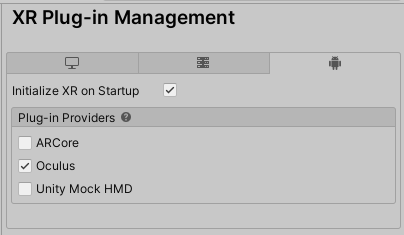
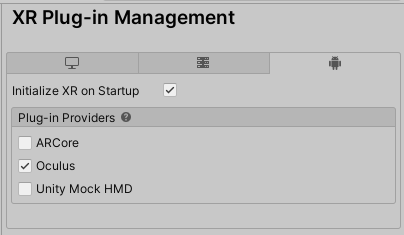
2:XRPluginManagementでOculusのチェックをONにする
続いてUnityProjectの中にMeta Questを開発するSDKを追加します。
ProjectSettingsを開き、XR Plugin Managementをインストール。
その後にAndroid側のOculusのチェックボックスをONにします。これでOculusSDKが追加されます。


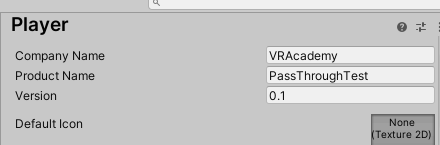
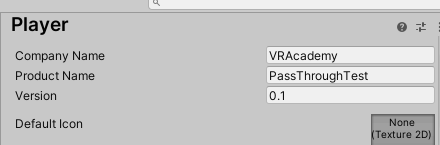
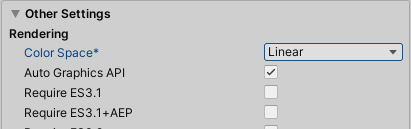
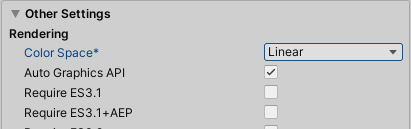
3:PlayerSettingsの変更
アプリビルドを行うためのPlayerSettingsを変更していきます。
Ⅰ:CompanyNameを任意の名称に変更する(ここを変更しないとビルド出来ません)


Ⅱ:ColorSpaceをLinearに変更する(映像を正しい色味で表示するために変更します)


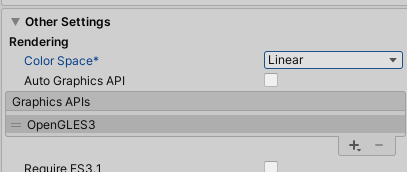
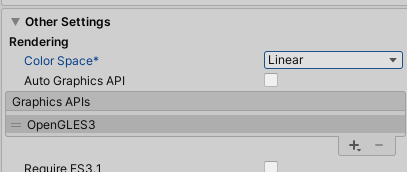
Ⅲ:AutoGraphicsAPIのチェックを外し、Vulkanを削除し。「OpenGLES3.0」のみにする
※Vulkanでもビルド出来るのですが挙動が不安定のため念のため削除します。


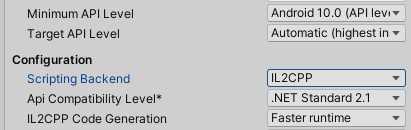
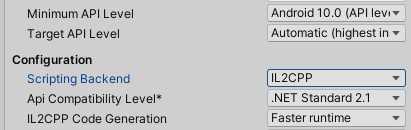
Ⅳ:Minimum API Levelを10.0に設定。ScriptingBackendをIL2CPPに変更する

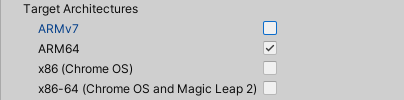
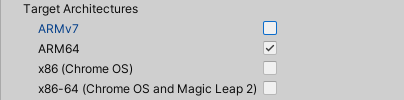
Ⅴ:ArmV7のチェックを外し、ARM64に設定する


4:Oculus Integrationのインポート
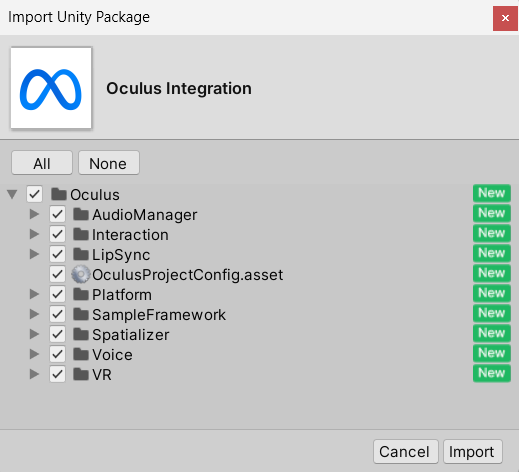
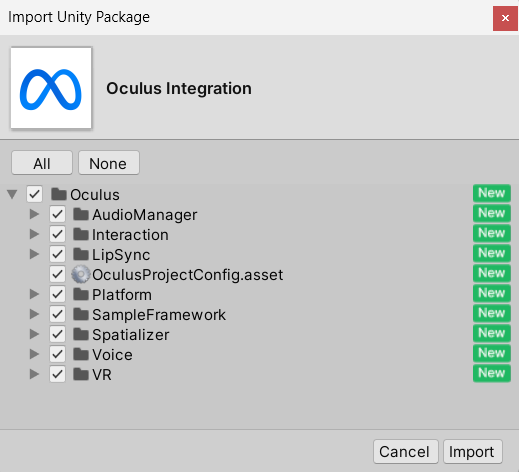
Ⅰ:OculusIntegrationをインポートします。
必要になるのはVRフォルダとOculusProjectConfigのみですが、必要に応じてインポート作業を行ってください。


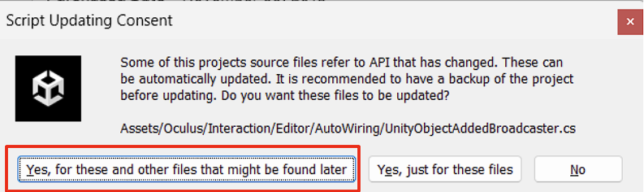
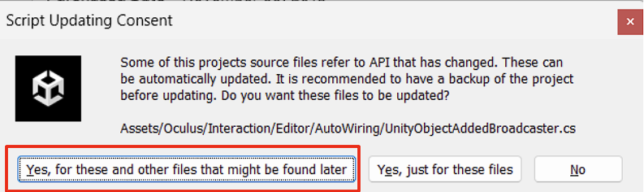
Ⅱ:※インポート中のスクリプトアップデートについて
インポート中にAPI変更によるスクリプトの自動アップデートが聞かれます。
こちらは自動アップデートで特に問題ありませんので下記赤枠を選択します。


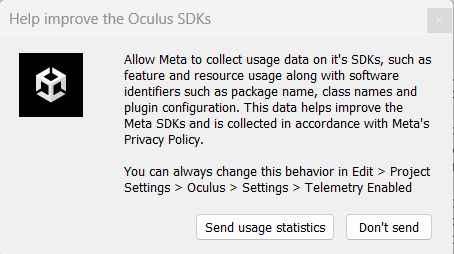
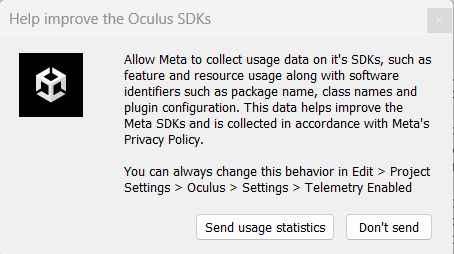
Ⅲ:※利用データの提供について
最近のアップデートで利用データの提供に関するポップアップが表示されるようになりました。こちらは許諾について任意で構いません。
利用データの提供について不安を感じる方は「Don`t Send」を選択してください。


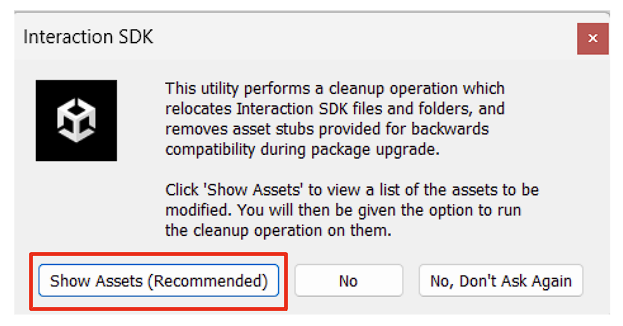
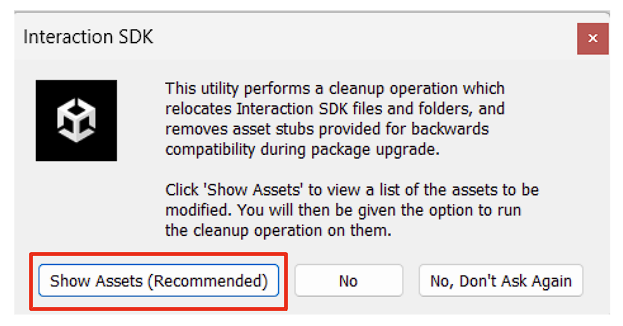
Ⅳ:※InteractionSDKのアップデートについて
InteractionSDKとはOculusが提供するVR上のインタラクションを効率的に開発を進めることが出来る様々な部品をまとめたツールキットです。
実はこのInteractionSDKは最近のアップデートで破壊的変更が加えられているため、旧バージョンとの互換性がありません。
しかし今回は新規作成で行うので最新のInteractionSDKにアップデートを行ってください。


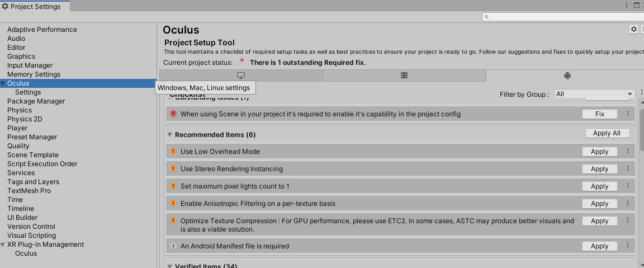
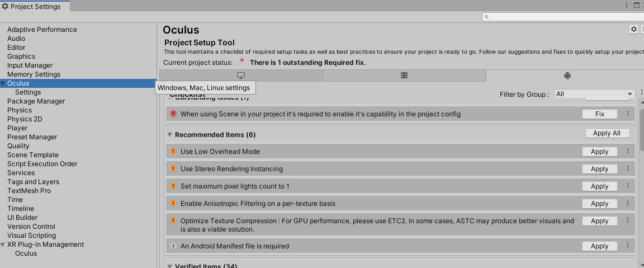
※Quest開発のProject設定について
上記までの設定でUnityProjectの最低限の設定は完了します。しかしながらまだいくつかの推奨設定や実施しなければいけないことが残っています。
実はこれらの設定の一部を自動で行う方法が現Integrationのバージョンでは存在します。
ProjectSettingsを開き左記にあるOculusを選択します。
するとOculus推奨のプロジェクト設定を自動的におこおなうためのValidationチェック項目が表示されます。
とりあえずすぐにアプリをビルドしたい場合はこの設定をすべてFixにすることでアプリビルドの環境が整います。


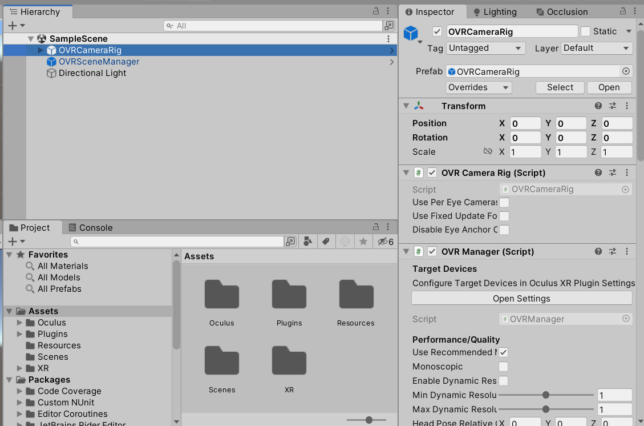
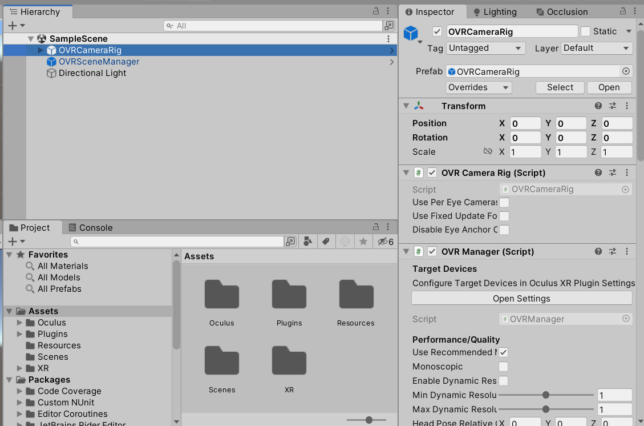
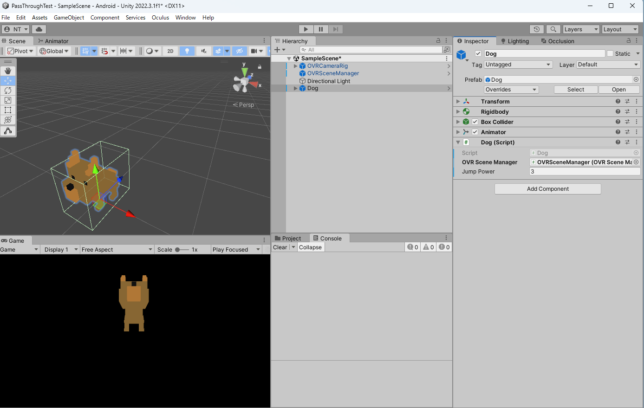
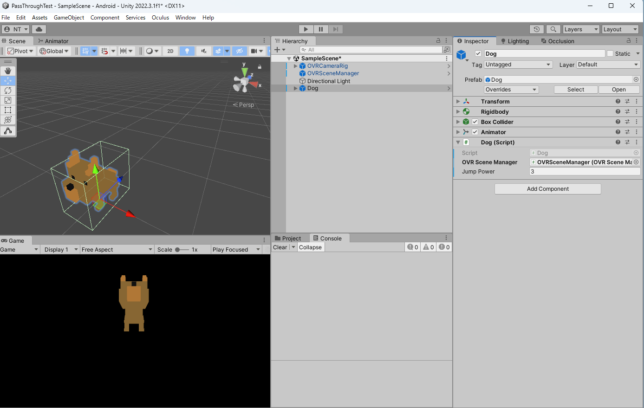
5:OVRCameraRigとOVRSceneManagerの追加
4番までの設定が完了したらいよいよQuestでARなコンテンツ開発を行っていきます。
まずはScene内にあるデフォルトのMainCameraを削除します。
次にAssetsフォルダに保存されている「OVRCameraRig」と「OVRSceneManager」の2つのPrefabをScene内に追加しましょう


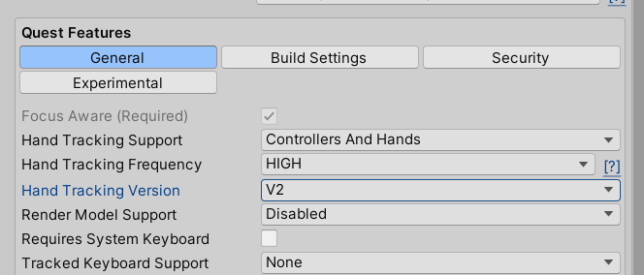
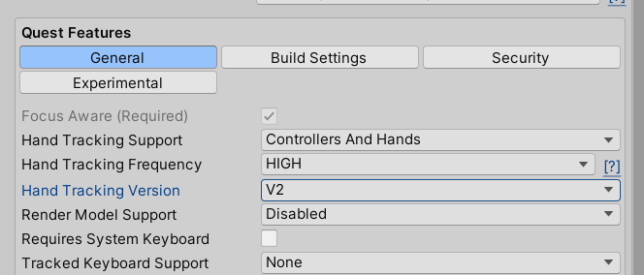
6:OVRManagerのハンドトラッキングの設定を変更する
続いてハンドトラッキングを利用出来るようにするためOVRCameraRigに
あるOVRManagerコンポーネントを探し、そこにあるQuestFeaturesの機能を下記のように変更します。
- ●HandTracking Support:Controllers And Hands
- ●HandTracking Frequency:HIGH(この設定はコンテンツにより任意に変更してください)
- ●HandTracking Version:V2


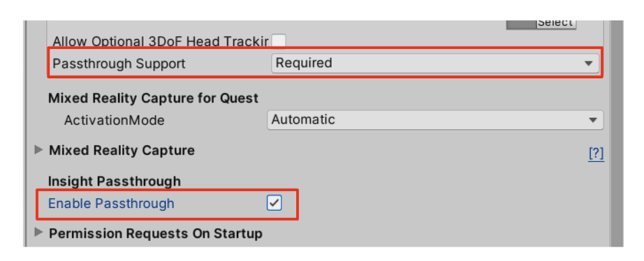
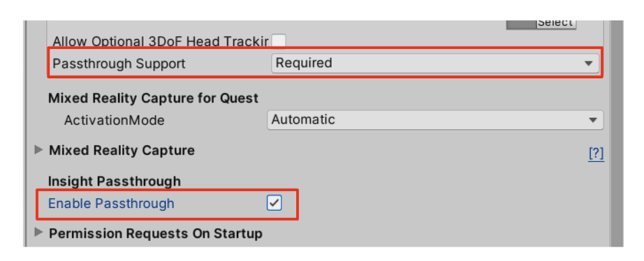
7:パススルー機能を有効にする
次にパススルー機能が利用出来るようにOVRManagerコンポーネントで機能を有効にします。
- ●Passthrough Support:Required
- ●Enable Passthrough:ON


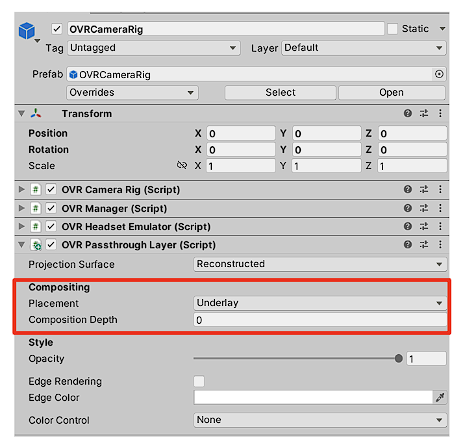
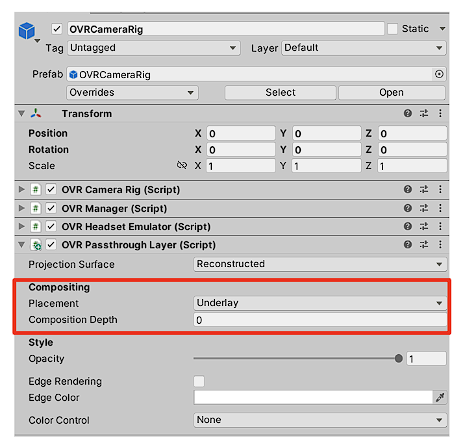
8:OVRCameraRigにOVRPassthroughLayerコンポーネントを追加
あともう少しでOVRCameraRigに対する設定は完了です。最後に現実世界とUnityで構成されたバーチャル世界を重ね合わせて描画するためのコンポーネントとして「OVRPassthroughLayer」を追加します。
追加後、現実世界の映像を一番下に描画して欲しいため、Placementの項目をUnderlayに変更しておきます。


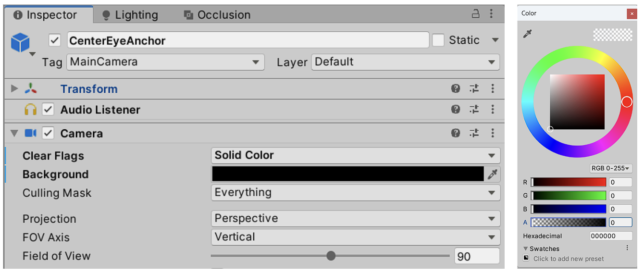
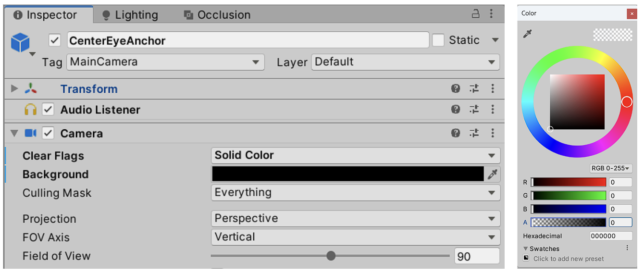
8:OVRCameraRigのカメラの背景を透明に変更する
OVRCameraRigで利用されるカメラはCenterEyeAnchorについているカメラコンポーネントが利用されます。
通常のカメラ設定はVRに最適化されており、デフォルトだとSkyboxの映像が写ってしまいます。
そこでClearFlagsをSolidColorに変更し、Backgroundのカラー値を(RGBA:0,0,0,0)に変更します。
Unity上では黒色に見えますが、光の3原色で考えた場合、0とは発光しない。つまり描画をしないという意味になり
結果として透明という扱いになります。


※記事では扱いませんが、正しいライティング設定を行いたい場合はEnviromentLightingを切っておくと良いです。
またSkybox自身も削除すると良いです。
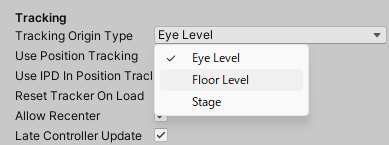
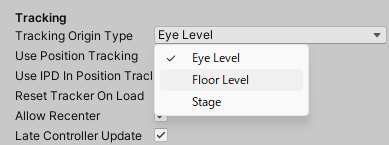
※目的に応じたトラッキングモードの変更
現在リリースされている多くのXRデバイスには下記画像のように複数のトラッキングモードを選択することが出来ます。
変更することでUnityのカメラや位置がトラッキング設定内容により変化します。詳しい変更は下記です。目的に応じて選択してください。
- ●EyeLevel:アプリ起動時、Unityのカメラの高さは0として設定され実行される。
- ●FloorLevel:アプリ起動時、ガーディアン及びルーム設定で設定した地面を基準にカメラの高さが変化する
- ●Stage:アプリ起動時、ガーディアン及びルーム設定で設定した部屋の中心を原点としてカメラの位置が設定される。


9:OVRSceneManagerの解説
OVRSceneManagerはQuestでAR表現をおこなうための最重要部品です。
利用目的としては事前に作成した「ルーム設定」の情報を元にGameObjectを生成することが出来ます。
つまりルーム設定の情報を元に壁や机。そして窓といった場所に対して様々なCGを重ね合わせて表示することが出来るようになります。
10:透明な壁を作成する。
今回の目標は現実世界に対してバーチャルペットを正しく地面に立っているように表示することを目的にしています。
つまりは私達には見えないが、CGの犬には存在する、見えない地面(そして壁や障害物など)を作成する必要があります。
これからそんな透明な壁を作成していきます。
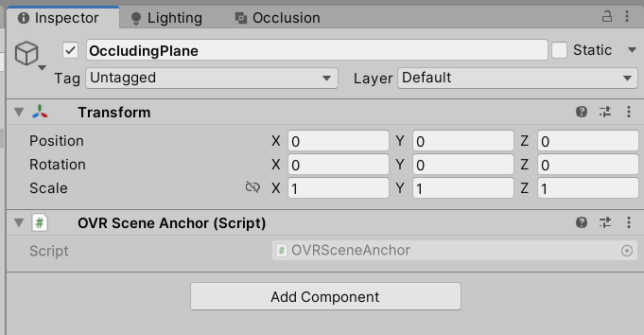
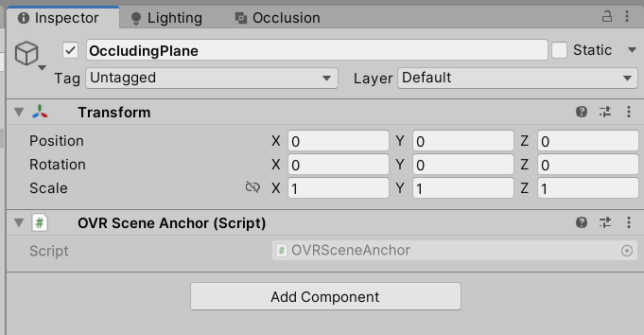
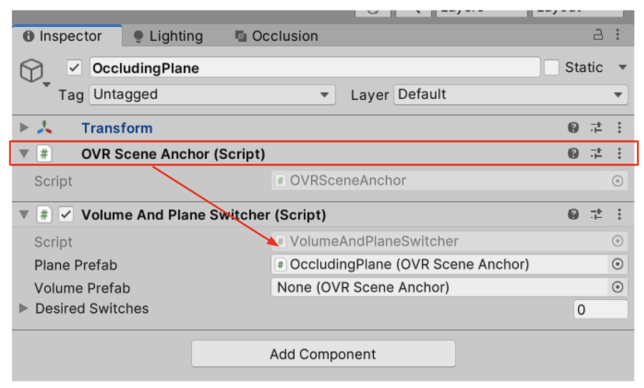
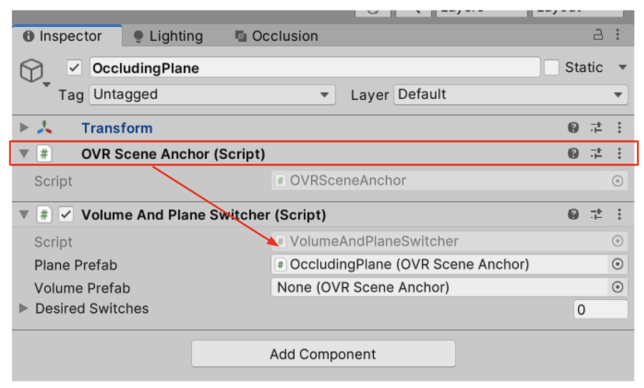
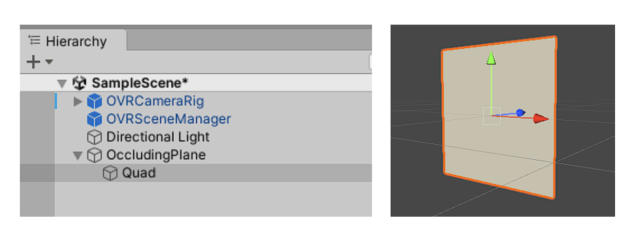
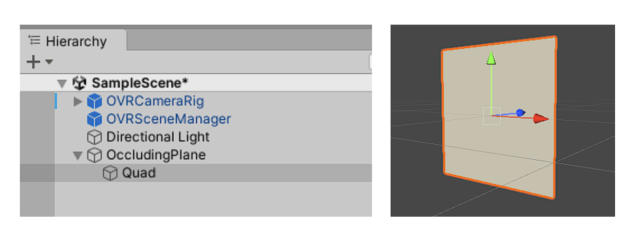
Ⅰ:Hierarchy画面で空のGameObjectを作成、名前をOccludingPlaneと設定しておく
Ⅱ:OVRSceneAnchorを追加する


Ⅲ:VolumeAndPlaneSwitcherを追加する
Ⅳ:PlanePrefabに自分自身のOVRSceneAnchorを追加する
※上記設定は認識した平面とした空間情報が机やソファーといった障害物として認識が変更した場合に設定したVolume内容に変更する処理が行われます。
※VolumePrefabは後半設定を行うので一旦保留にしておきます。


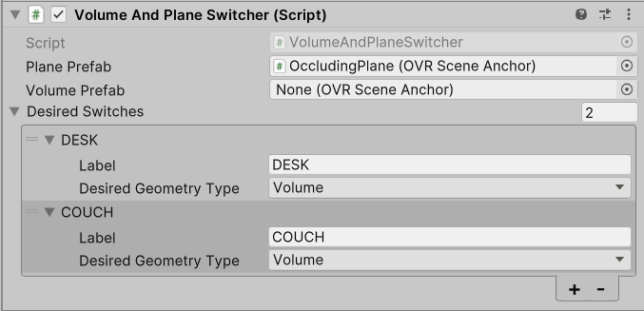
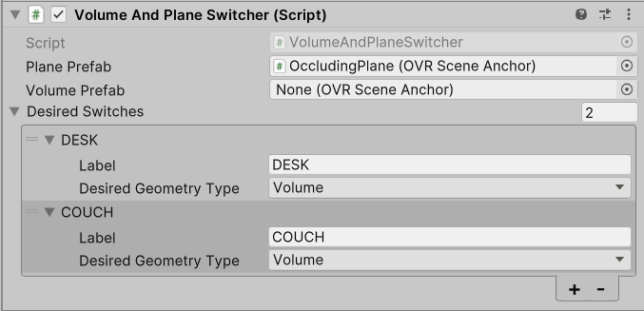
Ⅴ:DesiredSwitchesに対してDESKやCOUCHを追加する。
机やソファを認識した場合はVolumeプレハブを生成するように設定を行います。


Ⅵ:OccludingPlaneの中にQuadを作成する。


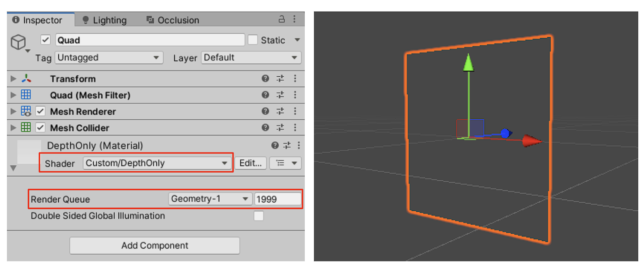
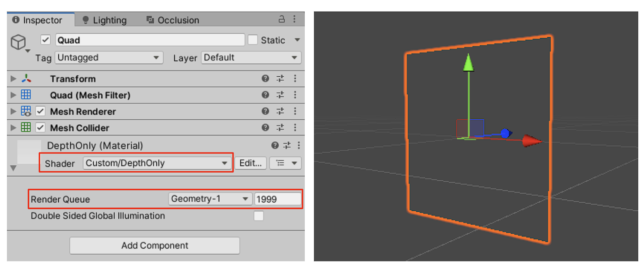
Ⅶ:QuadのMaterialをDepthのみのShaderに変更する。
続いて透明なのだけれど、奥にあるとGameObjectの描画がオフになるようなDepthのみを描画するShaderを作成します。
今回はMeta社が公開しているDepthOnlyシェーダーを利用します。
下記コードをコピーして新規Shaderスクリプトを作成してください。
Shader “Custom/DepthOnly” {
Properties {
}
SubShader {
Tags{“RenderType” = “Transparent”} LOD 100Pass {
ColorMask 0 Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog#include “UnityCG.cginc”
struct appdata {
float4 vertex : POSITION;
};struct v2f {
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};v2f vert(appdata v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
UNITY_TRANSFER_FOG(o, o.vertex);
return o;
}fixed4 frag(v2f i) : SV_Target {
return float4(0,0,0,0);
}
ENDCG
}
}
}
Ⅷ:作成したShaderに差替を行う。
QuadのMaterialを差し替えます。その後にRenderQueueの値を1999に設定します。


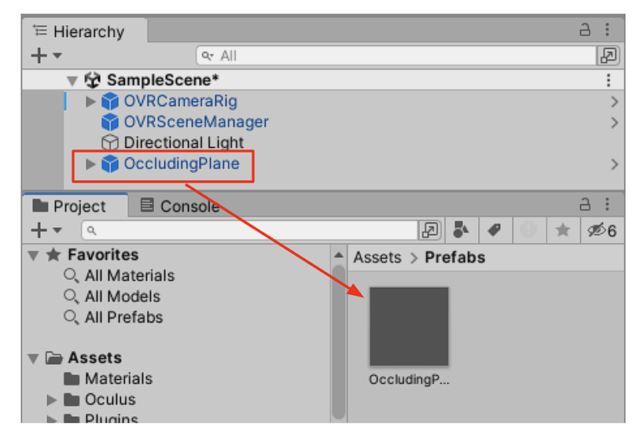
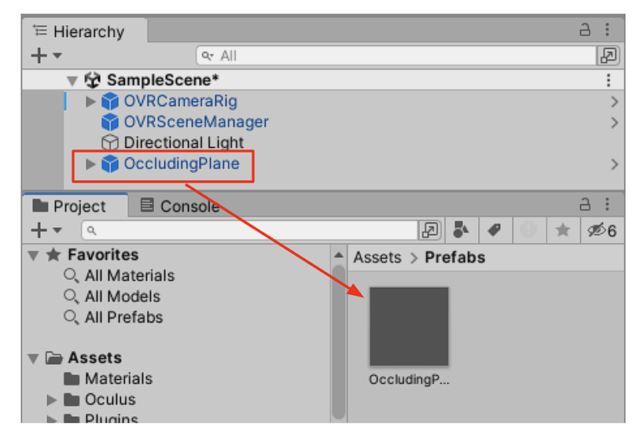
Ⅸ:作成したGameObjectをPrefabに設定する。
ここまで出来たら一旦Prefabにしてしまいましょう。


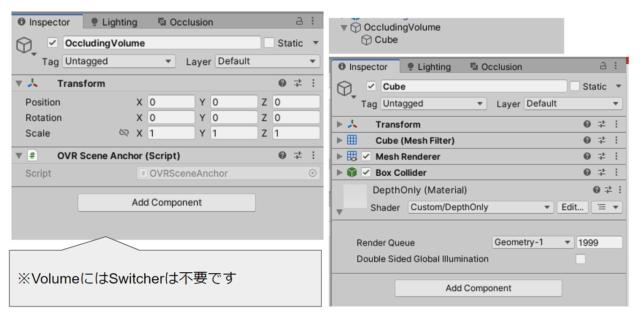
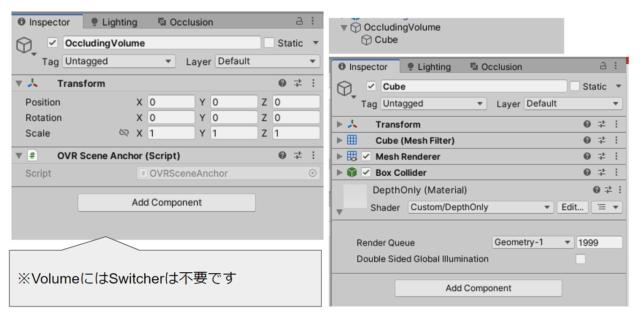
11:障害物(Volume)用の透明なボックスを作成する
基本的な開発はPlaneと一緒です。Volumeの場合はCubeで作成してしまいましょう。


ここまで出来たらPrefabにしてしまいましょう
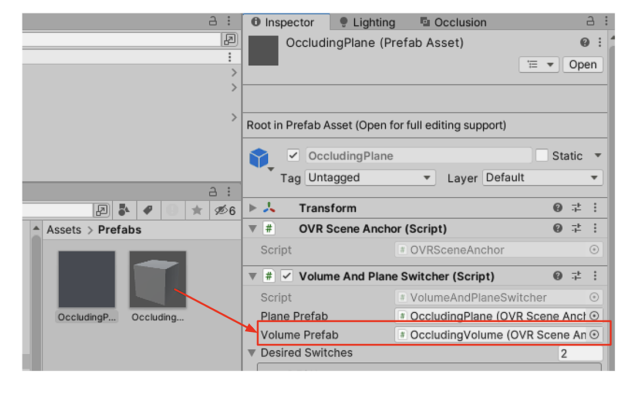
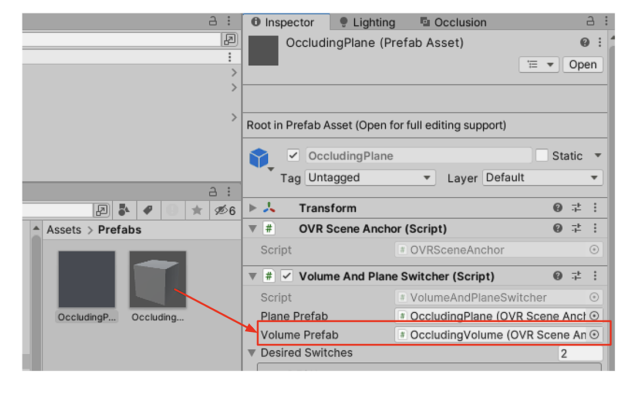
12:OccludinPlaneのSwitcherにVolumePrefabを登録する
OccludingPlaneに戻り、空きにしていたVolumePrefabに作成したOccludingVolumeの登録を行います。


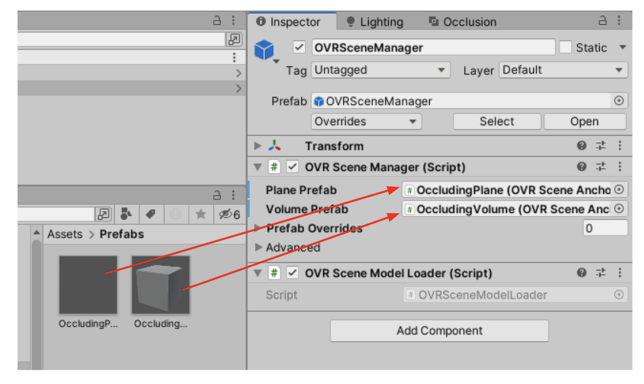
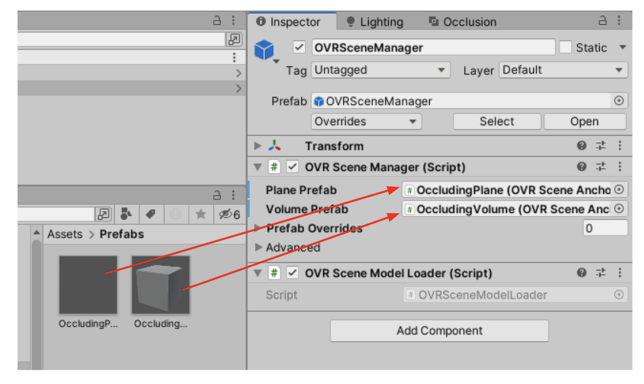
13:作成したPrefabをOVRSceneManagerに登録する
作成したPrefabをOVRSceneManagerに登録しましょう。これで環境認識をした場合に自動的に見えない壁や障害物が生成されるようになります。


ここまでの設定でQuestでARコンテンツを開発するための雛形の準備が完了しました!
◆次回、最終章のご案内


次回はいよいよAR空間に3DCGオブジェクトを表示し、インタラクションを実装する方法について紹介します。
◆VRアカデミーからのご案内
ARエキスパートコース
現在VRアカデミーではVisionProを始めとするゴーグル型のARデバイスを活用したARアプリ開発の方法をより深く学べる授業を取り組んでいます。
またゴーグルだけに囚われず、WebAR・スマホARそれぞれの特徴と実装方法について学習し、目的に合わせた適切なデバイス選定と実際に開発が出来るエンジニアを目指すことが出来るカリキュラムをご案内しています。より詳しくスキルを学びたい方は是非受講をご検討してみてはいかがでしょうか。
■オープンキャンパス・個別相談会の紹介


VRアカデミーはスキルアップや新規事業の創出。またはVRコンテンツ開発企業に就職・転職を目指す様々な方の目的を支援しています。
生徒には様々なバックグラウンド・年齢層の方もいらっしゃいますので是非一度オープンキャンパスや個別相談会に参加していただくとより詳しい学校説明をご案内しています。
更にオープンキャンパス・相談会参加者には特別割引を実施中!是非お気軽にお申し込みください。
【土曜日開催】オープンキャンパス
開催日:毎週土曜日
時 間:60〜90分 (11:00〜18:00)
日 付: 毎週土曜日(下記リンクの予約表を確認してください)
場 所:新宿区西新宿1丁目5-11.新宿三葉ビル1F「NEUU」(新宿駅西口から徒歩3分)
※詳しくは申込み時にメールにてご案内させていただきます。
参加申込⇒https://vracademy.jp/opencampus/
専任のキャリアアドバイザーの学校説明と合わせて実際の授業の様子を見学できます。
どんなカリキュラムなのか。卒業生のVR・AR作品を体験したい方は是非お気軽にお申し込みください。
【平日10:30~21:00】オンライン個別相談会(現地相談も可)
開催日:平日の月〜金曜日開催
時 間:60〜90分 (10:30〜21:00)
参加申込⇒https://vracademy.jp/freesession/
各コースの詳細はもちろん、VRソフトの体験や業界についての質問等、様々な質問に個別で対応します。
入学をご検討中の方は是非お申し込みください。
New post
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part3【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part2【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part1【2024-05-15 更新】
-
2022/10/19
SideQuestを使ってⅯetaQuestにapkファイルをインストールしよう!
-
2022/10/04
AR Foundation 入門 ~平面認識した場所に3Dモデルを表示する~
Category




