技術ブログ
AR Foundation 入門 ~平面認識した場所に3Dモデルを表示する~
2022/10/04
◆はじめに
VRアカデミーの山下です。
今回は、本校のARコースでも教えている、AR Foundationを使ったARスマホアプリ開発方法を紹介します。
初めてAR Foundationをお使いになる方の参考になれば幸いです。
■開発環境
Unityは以下のバージョンを利用。
・Unity:2021.3.8f1
・AR Foundation:4.2.3
Androidアプリは以下で開発。
・Windows:Windows 10
・Androidデバイス:Pixel6 (Android 13)
iOSアプリは以下で開発。
・Mac:macOS Montery 12.5.1 (チップはM1Pro)
・Xcode:13.4.1
・iOSデバイス: iPad Pro (iOS 15.6.1)
◆AR Foundationとは
◆事前準備
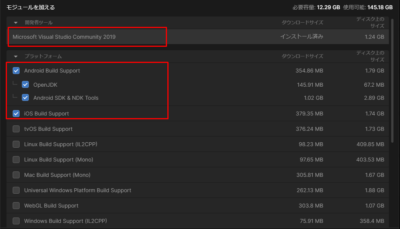
Unity Hub経由で、以下のモジュールを追加したUnityをインストールしてください。
・Microsoft Visual Studio Community 2019 (Mac PCの場合はVisual Studio for Mac)
・Android Build Support (下位モジュール含む)
・iOS Build Support
また、Androidデバイスは、開発者モードON、かつUSBデバッグONにしておきます。
iOSデバイスは、開発者モードONにしておきます。

↑ Unityインストール時のモジュール追加画面 (Visual Studioは追加済みなのでチェック無)
◆AR Foundation用プロジェクトの作成
■新規プロジェクト作成
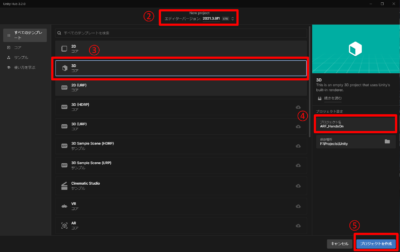
新規プロジェクトを作成しましょう。
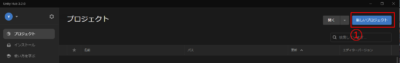
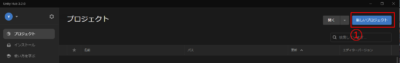
①UnityHubを起動し、プロジェクトを選択。「新しいプロジェクト」を押す。


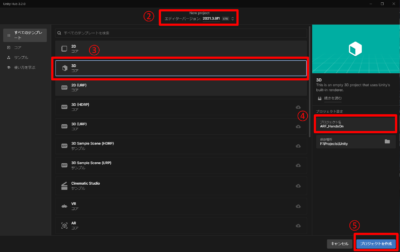
②起動したいエディターバージョンを選択。今回は2021.3.8f1。
③テンプレートは「3D」を選択。
④任意のプロジェクト名を設定。今回は「ARF_HandsOn」。
⑤作成ボタンを押すと、プロジェクトが作成される。


■プラットフォームを変更
プロジェクトが開いたら、まずはビルド設定を開発したいプラットフォームに切替えましょう。
ビルド直前でも良いのですが、アセットが増えると切替えにかかる時間が増えてしまうので、最初に実施することを推奨します。
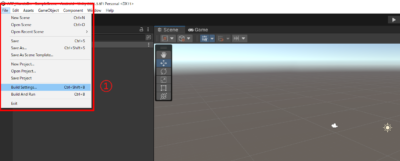
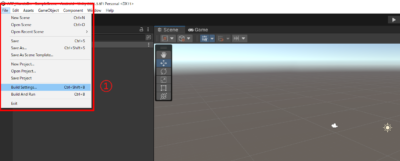
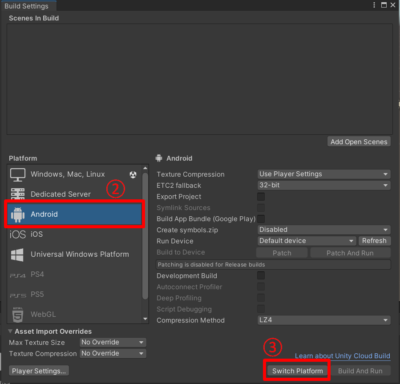
①Fileタブ > Build Settings… を選択。


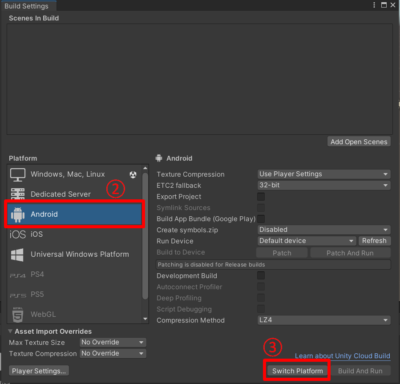
②Build Settings画面で、プラットフォーム(AndroidまたはiOS)を選択。画像例はAndroidの場合。
③Switch Platformボタンを押してプラットフォーム設定を切り替え。


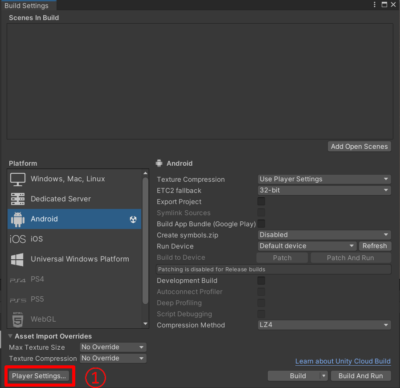
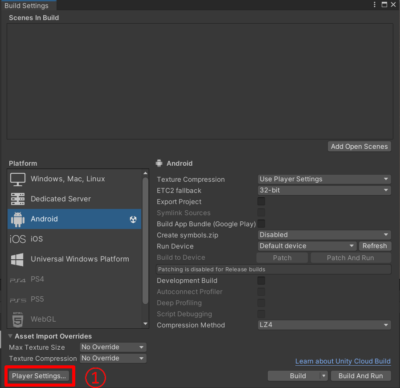
■プレイヤー設定
Project Settingsで、Player設定を変更します。
まず、Player設定画面に移動しましょう。
この後のPlayer設定は、AndroidとiOSで内容が異なります。
①Build Setting画面で Playser Settings… を押して、Project SettingsのPlayer設定画面を開く


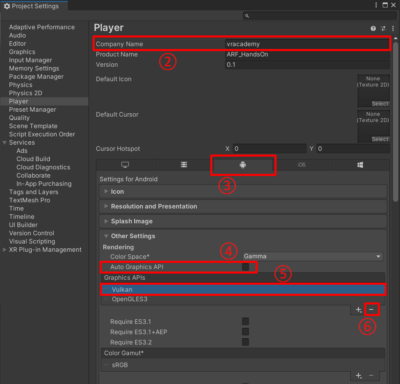
Androidの場合
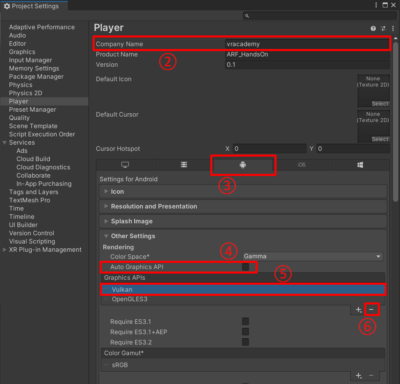
②Conpany Nameを任意の文字列に変更。今回は「vracademy」。
③Androidのアイコンを選択し、Android設定へ。
④Auto Graphics API のチェックを外す。
⑤Graphics APIs で、最上位のVulkanを選択。
⑥-ボタンを押して、Vulkanを削除。最上位を OpenGL ES3 にする。


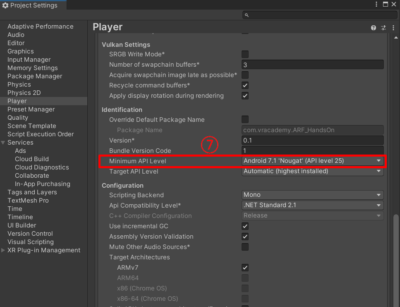
⑦Minimum API Level を、Android 7.1 (API level 25) 以上に設定。

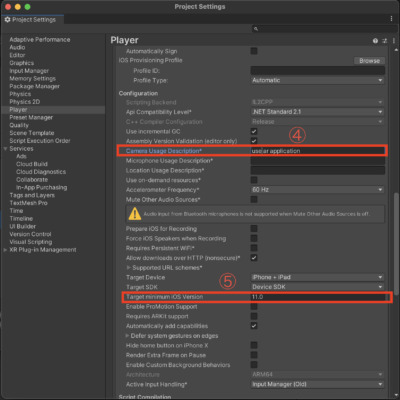
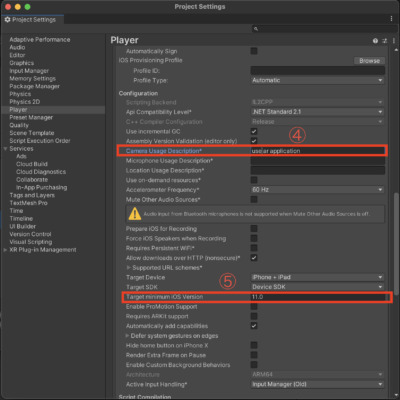
iOSの場合
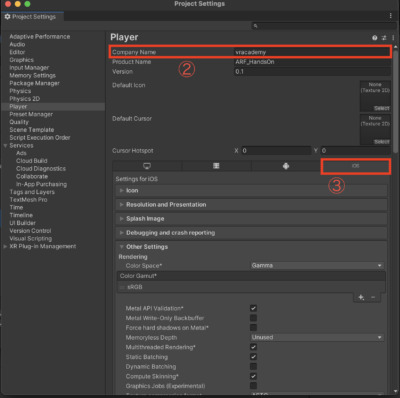
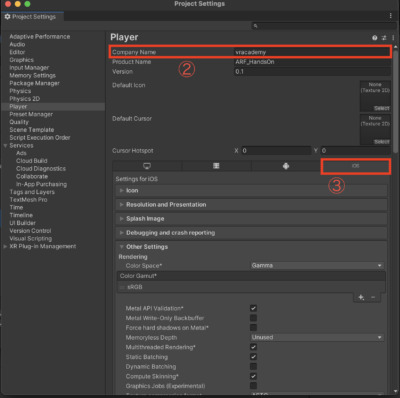
②Company Nameを任意の文字列に変更。今回は「vracademy」。
③iOSのアイコンを選択し、iOS設定へ。


④Camera Usage Descriptionに、英文を追加。今回は「use ar application」。
⑤Target minimum iOS Versionを、11.0以上に設定。


■XR Plugin Managementのインストール
引き続きProject Settingsで、XR Plugin Managementをインストールします。
その後、各プラットフォームで必要なプラグインをインストールします。
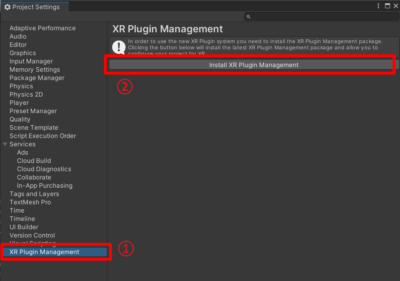
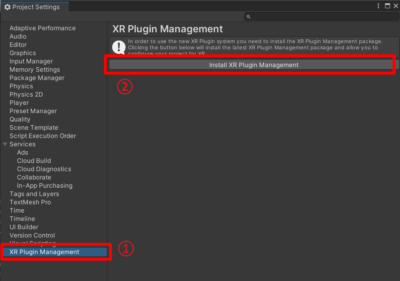
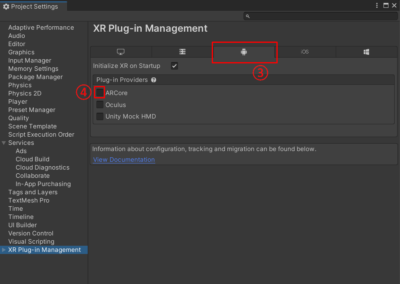
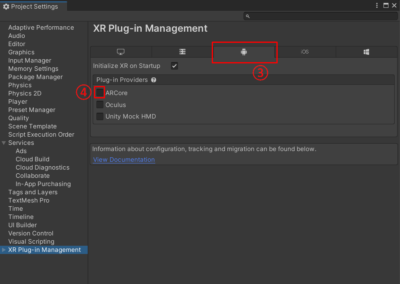
①Project Settings画面左の、XR Plugin Managementを選択。
②Install … を押すと、XR Plugin Managementがインストールされる。



③Androidのアイコンを選択。
④ARCore にチェックを入れて、プラグインをインストールする。


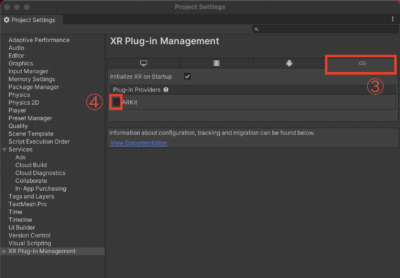
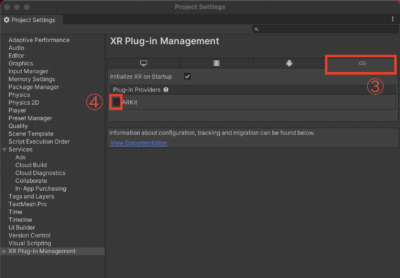
iOSの場合
③iOSのアイコンを選択。
④ARKit にチェックを入れて、プラグインをインストールする。


■AR Foundationのインストール
AR Foundationをインストールします。
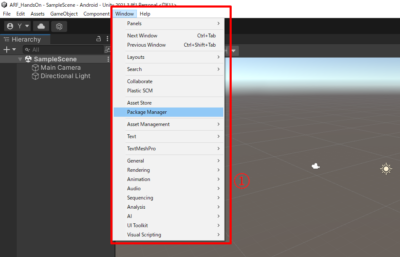
①Windowタブ > Package Manager を選択。

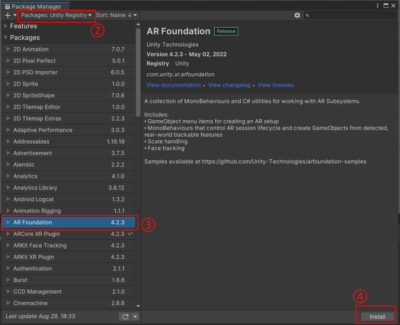
②Package Manager画面のPacakgesドロップダウンで、Unity Registry を選択。
③画面左にパッケージがリストされるので、 AR Foundation を選択。
④Installボタンを押すと、プロジェクトにインストールされる。

◆アプリ実装
AR Foundationを使えるプロジェクトができあがったので、早速アプリを開発していきます。
今回は、現実空間上の平面を認識し、その上をタップすると3Dオブジェクトを表示させるスマホアプリを作ります。
シーンは、デフォルトのSampleSceneを使っていきます。
■既存のカメラオブジェクトを削除
カメラオブジェクトは、AR用のものを使うため、デフォルトで作成されているカメラは削除します。
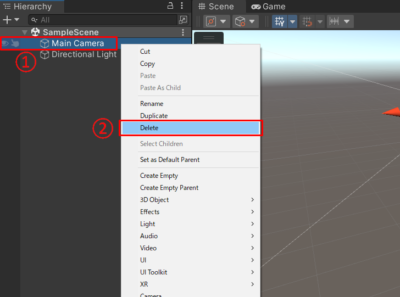
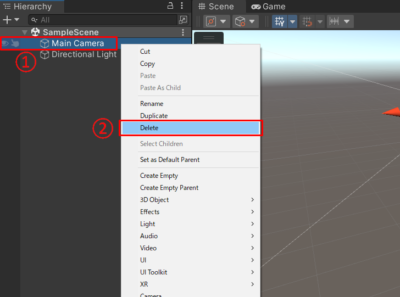
①Hierarcy上の Main Camera を選択。
②右クリック > Delete を選択、または Deleteキーで削除。


■必須ゲームオブジェクトを作成
AR Foundationでは、シーンに必ず作成するべきオブジェクトが2つあります。
- AR Session → ARの一連の処理(セッション)を管理する役割
- AR Session Origin → 現実世界と仮想空間のカメラを同期させる役割
これらをシーン上に作成します。
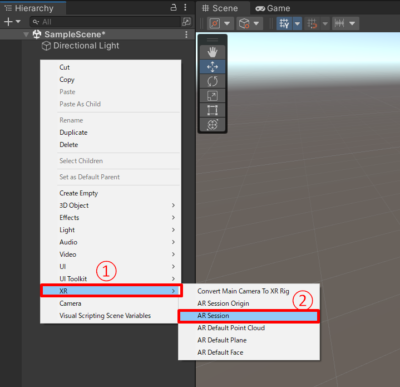
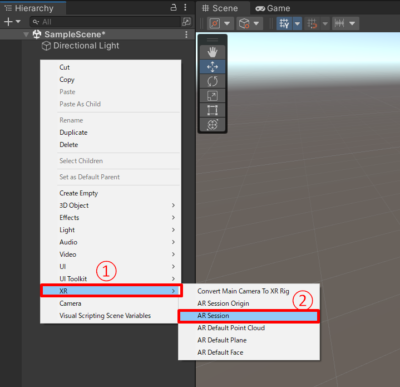
①Hierarcy上で、右クリック > XR を選択。
②AR Sessionを選択して作成。同様に、AR Session Origin も作成する。


■AR Plane Managerコンポーネントを追加
AR Foundationで平面認識を行うために、AR Session Originに必要なコンポーネントを追加します。
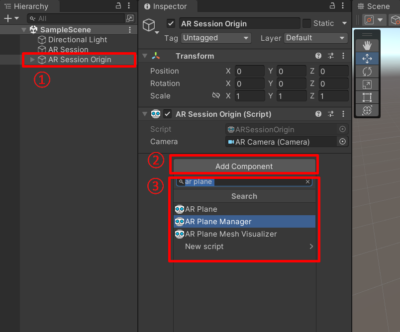
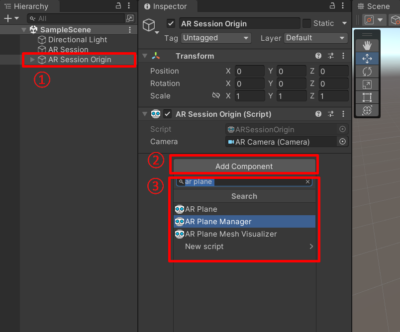
①Hierarcy上で、AR Session Origin を選択。
②Inspector画面で、Add Component を押す。
③AR Plane Managerを探して選択し、アタッチする。探すときは、検索欄で絞り込むと良き。


■検出平面上に表示させるオブジェクトを作成
認識した平面に表示させる平面オブジェクトを、プレハブとして作成します。
プレハブはどのフォルダに保存しても良いですが、今回はAssets/Prefabsを作成し、格納しています。
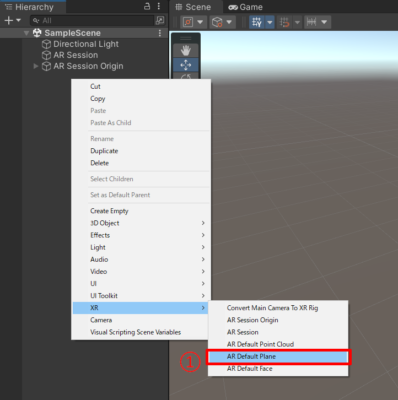
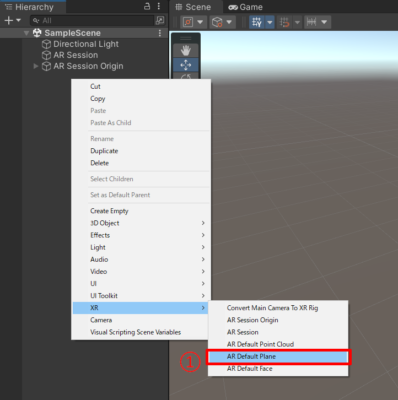
①Hierarcy上で、右クリック > XR > AR Default Plane を選択し、シーン上に作成。


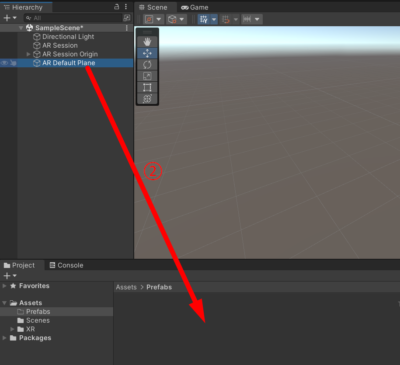
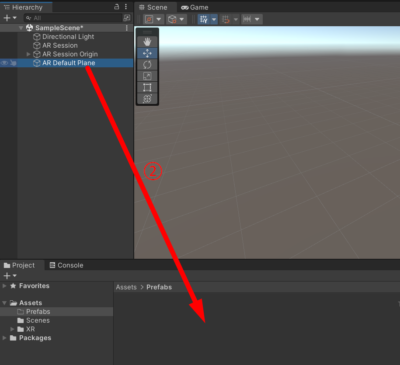
②作成したAR Default Planeを、Projectにドラッグ&ドロップし、プレハブ化。


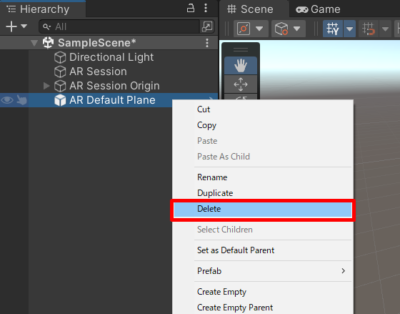
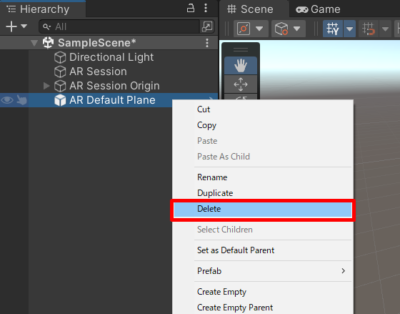
③プレハブ作成後、Herarcy上にある①のオブジェクトは削除。


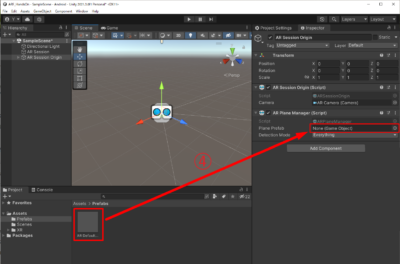
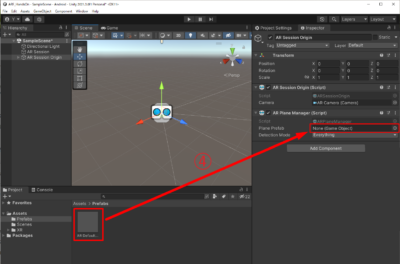
④②で作成したプレハブを、AR Plane Managerコンポーネントの「Plane Prefab」にドラック&ドロップして設定。


■検出平面上をタップした時に出現させるオブジェクトを作成
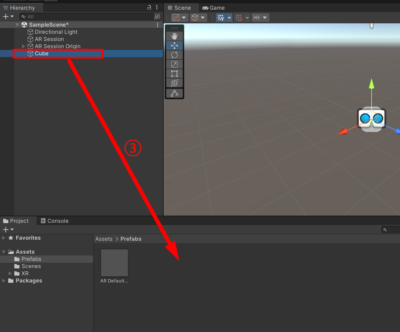
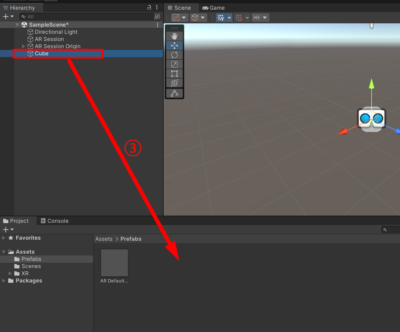
次に、検出平面上をタップした時に表示させるオブジェクトを、プレハブとして作成します。
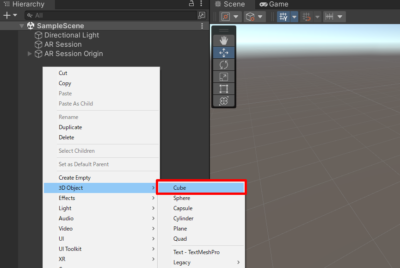
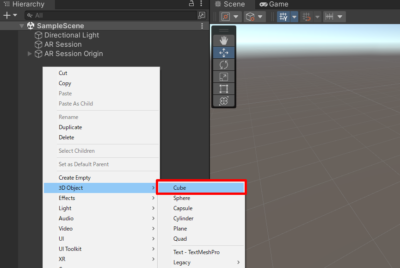
①Hierarcy上で、右クリック > 3D Object を選択。適当なオブジェクトを選んで作成。今回はCubeを作成。


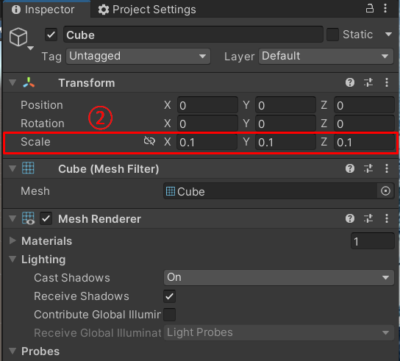
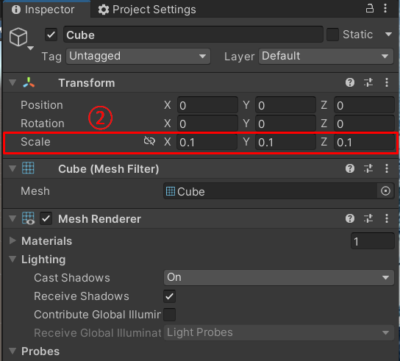
②CubeのScaleを(x, y, z) = (0.1, 0.1 , 0.1)に変更。現実空間で一辺 10 cmの大きさで表示される。


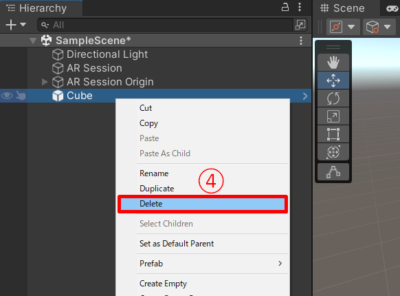
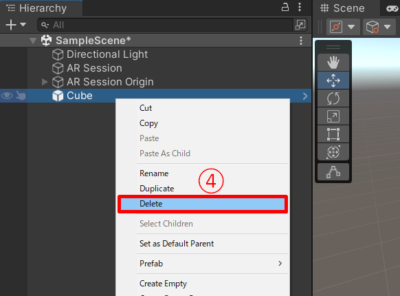
③①で作成したオブジェクトを、Projectにドラッグ&ドロップし、プレハブ化。


④その後、Herarcy上にある①のオブジェクトは削除。


□検出平面上をタップするとオブジェクトを出現させる仕組みを実装
最後に、検出した平面上をタップして、オブジェクトを出現させるスクリプトを作りましょう。
スクリプトは、Asset/Scriptsフォルダを作成し、格納します。
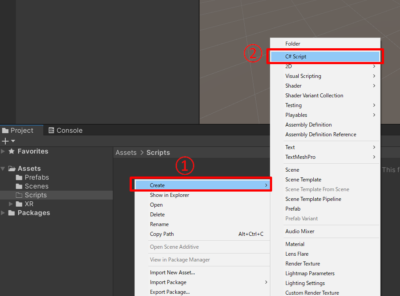
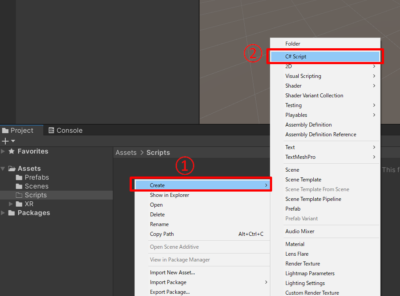
①Project上で、右クリック > Create > C# Script を選択し、スクリプトを作成。


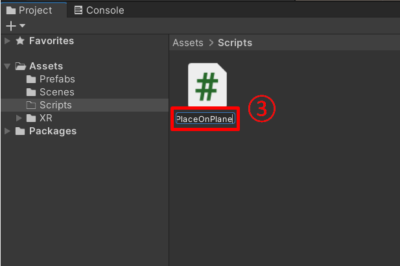
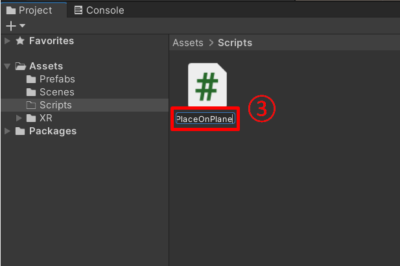
②スクリプトのファイル名を「PlaceOnPlane」にする。


③②で作成したスクリプトを開き、以下のコードを実装。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
[RequireComponent(typeof(ARRaycastManager))]
public class PlaceOnPlane : MonoBehaviour {
// タップ時に表示させるオブジェクト
[SerializeField]private GameObject _spawnObject;
private ARRaycastManager _raycastManager;
private List<ARRaycastHit> _hitResults = new List<ARRaycastHit>();private bool _isPlaced = false;
void Awake() {
_raycastManager = GetComponent<ARRaycastManager>();
}
void Update() {
// 一度もオブジェクトを表示してない状態で、画面タップされた場合
if (!_isPlaced && Input.GetMouseButtonDown(0)) {
if (_raycastManager.Raycast(Input.GetTouch(0).position, _hitResults)) {
// タップされた場所にオブジェクトを生成
Instantiate(_spawnObject, _hitResults[0].pose.position, Quaternion.identity);
_isPlaced = true;
}
}
}}
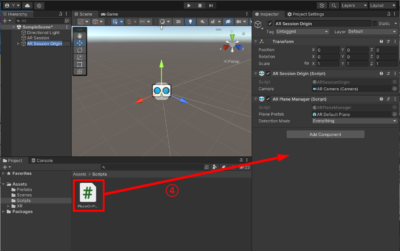
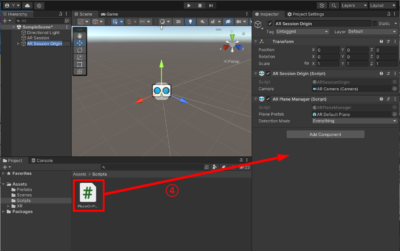
④作成したスクリプトを、AR Session Origin のInspectorにドラッグ&ドロップしてアタッチ


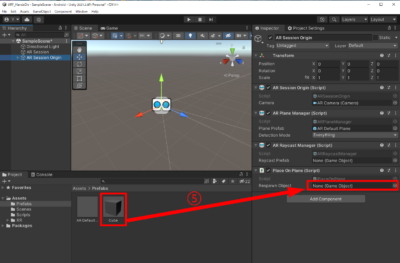
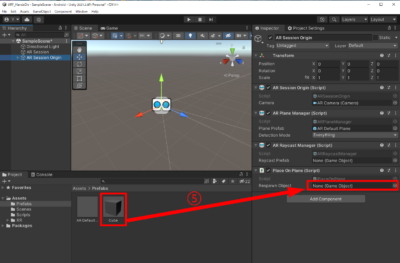
⑤前手順で作成したCubeプレハブを、アタッチした PlaceOnPlane の「Respawn Object」にドラッグ&ドロップして設定。


◆ビルド&実行
最後に、プロジェクトをビルドし、スマホで動かしてみましょう。
Androidの場合
PCとスマホを、USB接続します。
①Build Settings画面で、Add Open Scenes を押し、Scenes In Buildを更新。
②アプリを実装したシーン(SampleScene)をチェック。
③Run Device で、インストールするデバイスを指定。USB接続したデバイス名を選ぶ。
④Build and Run で押す。apkファイルの保存先を指定すると、ビルドが開始され、スマホへインストール&実行される。


※実行時にアプリが落ちてしまう場合
スマホによっては、アプリを実行しても何も起きない(画面が真っ暗のまま)場合があります。
その時は、以下の設定を行い、再度ビルド&ランをすると解消される場合があります。
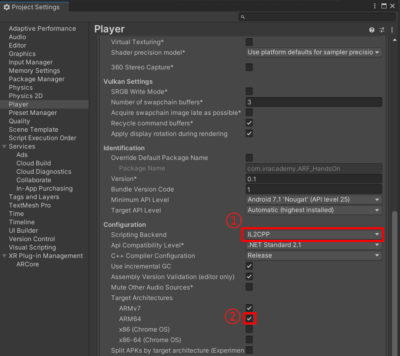
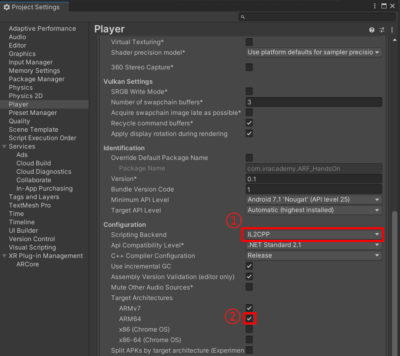
①Player設定で、Scripting Backend を 「IL2CPP」 に設定。
②Target Archtectures の「ARM64」にチェックを追加。64bitアプリとしてビルドできるようにする。


iOSの場合
PCとスマホを、USB接続します。
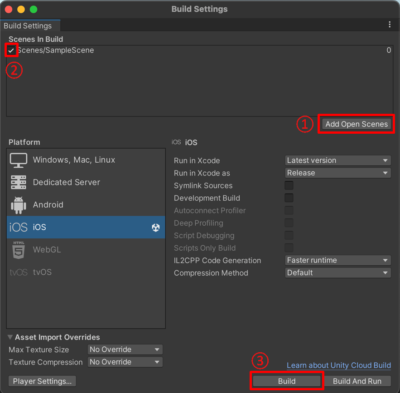
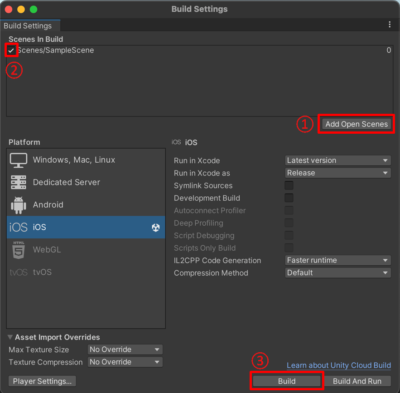
①Build Settings画面で、Add Open Scenes を押し、Scenes In Buildを更新。
②アプリを実装したシーン(SampleScene)をチェック。
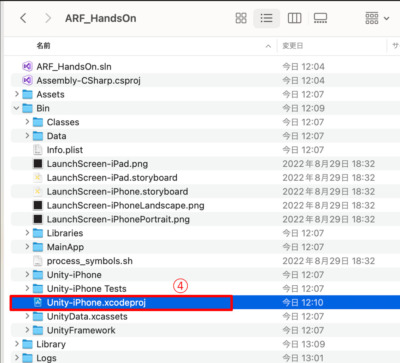
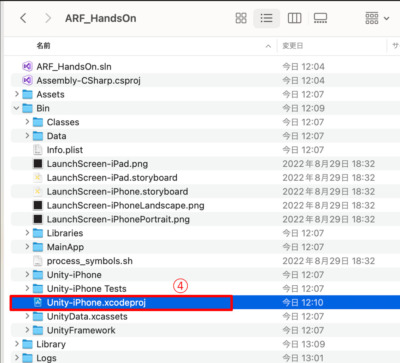
③Buildを押して、結果格納先フォルダを指定する。ビルドが開始され、格納先フォルダにビルド結果が格納される。


④ビルド結果格納先フォルダを開き、「Unity-iPhone.xcodeproj」をダブルクリックし、Xcodeで開く。iPadの場合もこれを開けばOK。


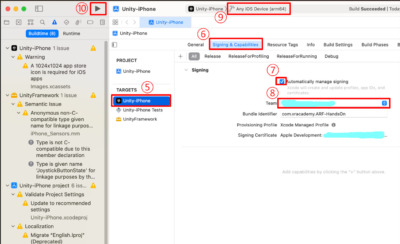
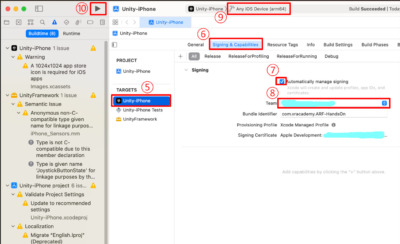
⑤TARGETS で Unity-iPhoneを選択。
⑥Signing&Capabilitiesを選択。
⑦Automatically manage signing にチェック。
⑧Team を選択。何も選択できない場合は、 Add Account で新規アカウントを作成する。
⑨この部分をクリックすると、ビルド先デバイスを選択できる。アプリのインストール先デバイスを選択する。
⑩再生ボタンを押すと、iOS向けビルドが開始され、デバイスにインストール&実行される。


◇アカデミーからのお知らせ
★【ARエキスパート】


ARエキスパートコースは、現在体験出来るWebAR・スマホAR・そしてAppleVision Proに向けたそれぞれの特徴と実装方法について学習することが出来ます。
この学習から目的に合わせた適切なデバイス選定が出来て開発が出来るエンジニアを目指します。
■オープンキャンパス・個別相談会の紹介


VRアカデミーはスキルアップや新規事業の創出。またはVRコンテンツ開発企業に就職・転職を目指す様々な方の目的を支援しています。
生徒には様々なバックグラウンド・年齢層の方もいらっしゃいますので是非一度オープンキャンパスや個別相談会に参加していただくとより詳しい学校説明をご案内しています。
更にオープンキャンパス・相談会参加者には特別割引を実施中!是非お気軽にお申し込みください。
【土曜日開催】オープンキャンパス
開催日:毎週土曜日
時 間:60〜90分 (11:00〜18:00)
日 付: 毎週土曜日(下記リンクの予約表を確認してください)
場 所:新宿区西新宿1丁目5-11.新宿三葉ビル1F「NEUU」(新宿駅西口から徒歩3分)
※詳しくは申込み時にメールにてご案内させていただきます。
参加申込⇒https://vracademy.jp/opencampus/
専任のキャリアアドバイザーの学校説明と合わせて実際の授業の様子を見学できます。
どんなカリキュラムなのか。卒業生のVR・AR作品を体験したい方は是非お気軽にお申し込みください。
【平日10:30~21:00】オンライン個別相談会(現地相談も可)
開催日:平日の月〜金曜日開催
時 間:60〜90分 (10:30〜21:00)
参加申込⇒https://vracademy.jp/freesession/
各コースの詳細はもちろん、VRソフトの体験や業界についての質問等、様々な質問に個別で対応します。
入学をご検討中の方は是非お申し込みください。
New post
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part3【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part2【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part1【2024-05-15 更新】
-
2022/10/19
SideQuestを使ってⅯetaQuestにapkファイルをインストールしよう!
-
2022/10/04
AR Foundation 入門 ~平面認識した場所に3Dモデルを表示する~
Category



