技術ブログ
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part3【2024-05-15 更新】
2023/06/09
◆はじめに
こんにちは!VRアカデミーで講師をしているツキダです。
この記事は先日公開した
「【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう」の
Part2の記事の続きです。
まだご覧になられていない方はまずそちらをご覧になってからお読みください。
◆アプリ開発実践(犬に触れるとジャンプするインタラクションを実装してみよう)
今回はシンプルに犬に触れるとジャンプして飛び上がる演出を作ってみたいと思います。
素材として利用するのは「5 Animated Voxel animals」を利用してみます。 軽量でアニメーションデータも入っているので検証の利用としてとても便利です。


1:手にコライダーをつける。
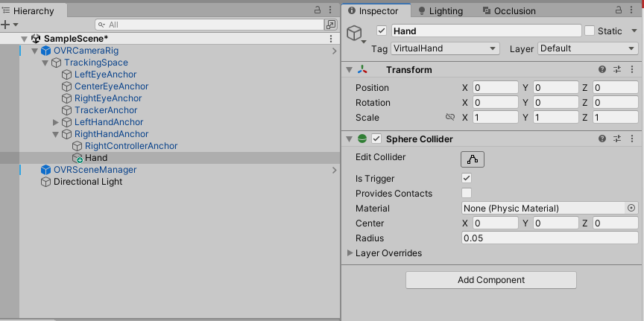
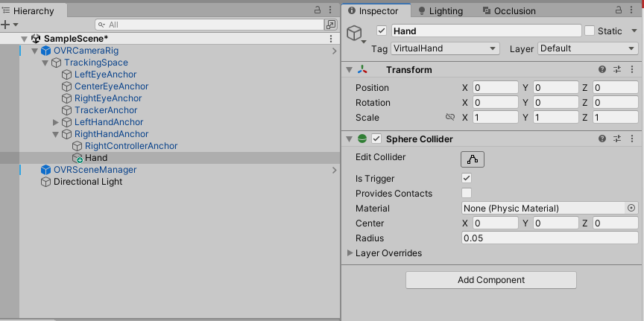
ハンドトラッキングでCGに触れた際にインタラクションを発生させたいのでOVRCameraRigのHandAnchorにColliderを設定してみます。
今回は下記のように設定しています。
- ●SphereColliderをアタッチ
- ●Colliderの半径は0.05(5cm)程度に設定
- ●Colliderをトリガーモードに変更する
- ●当たり判定を簡便化するためにTagを設定(名称は今回VirtualHandと設定しました)


※これを任意で両手に設定してください。
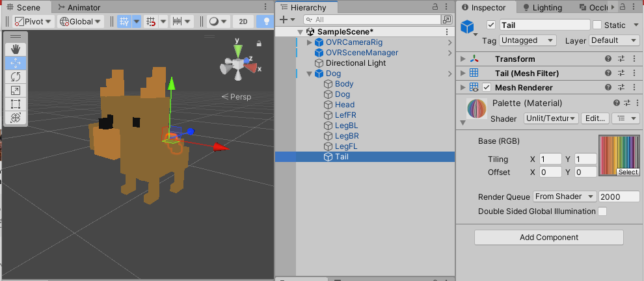
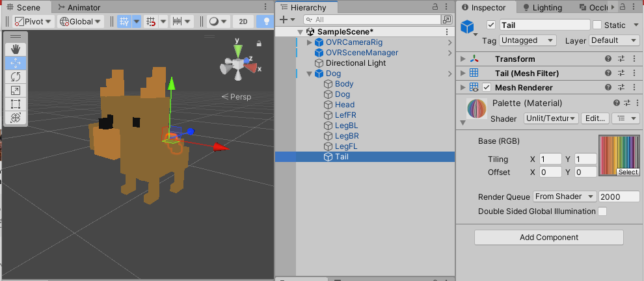
2:アセットの犬をScene内に配置
続いて犬のデータを空間に設置します。 下記のように設定しました。
- ●犬のスケール:0.4倍に変更(任意です)
- ●Rigidbody:Use Gravityをオフ
- ●PlayerControllerコンポーネント:利用しないので削除
- ●Material:ライトが不要であればUnlit等に変更しておきます。


3:スクリプトを作成
続いてDogにアタッチするスクリプトを作成します。ここのポイントはOVRSceneManagerにはルーム読込を完了したことを通知する仕組みが用意されており、
ルーム設定完了後にRigidbody等のgravity処理をONにしています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Dog : MonoBehaviour
{
public OVRSceneManager oVRSceneManager;public float jumpPower = 1f;
Rigidbody rigidbody;
Animator animator;void Awake()
{
rigidbody = GetComponent<Rigidbody>();
animator = GetComponent<Animator>();//下記のように書くことで読込が完了してからのアクションを実装出来ます。
oVRSceneManager.SceneModelLoadedSuccessfully += Initialize;
}//ルーム認識が完了したら呼ばれる
void Initialize()
{
rigidbody.useGravity = true;
}void OnTriggerEnter(Collider other)
{
if (other.tag == “VirtualHand”)
Jump();}
void Jump()
{
animator.SetTrigger(“jump”);
rigidbody.AddForce(Vector3.up * jumpPower, ForceMode.Impulse);
}
}
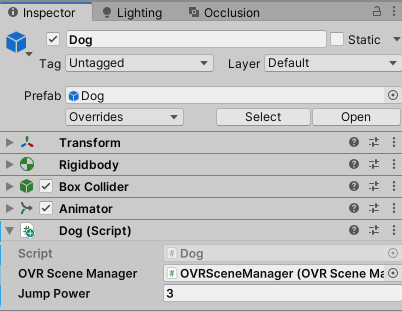
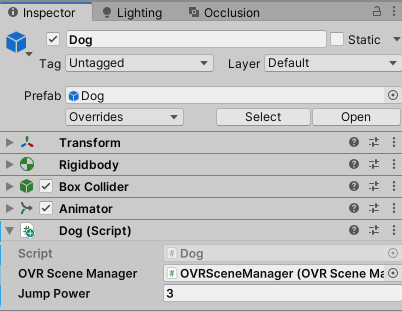
4:スクリプトをアタッチ
作成したDogをアタッチし、下記画像の様に設定しましょう。


◆アプリをビルド
ここまで出来たらアプリをビルドしてみましょう!問題なければ手で触れると犬がジャンプするはずです。


※映像には含まれていませんが、壁に回り込むときちんと犬が隠れる表現が可能です。(オクルージョン)
◆開発のまとめ
いかがでしたでしょうか? QuestでARのように利用するためにはかなり手順が多かったですが、実はポイントだけを見ると下記項目にまとめることが出来ます。
- ●OVRCameraのパススルー機能を有効にする
- ●カメラコンポーネントの背景は透明に設定する
- ●OVRPassThroughLayerを追加しUnderlayに変更する
- ●OVRSceneManagerを追加する
- ●認識した環境に合わせて「OVRSceneAnchor」を追加したPrefabを生成するように登録する
上記5つの項目を行うことで手軽にAR化することが可能です。あとはこれまでのXR開発の技術とほぼ変わらずに開発を行うことが出来ます。
そしてこの機能を深く理解するためにはOVRSceneManagerで利用される様々なプロパティ値やコードを読み込むことで機能の応用方法についてイメージが出来るようになるはずです。
◆おわりに
ARエキスパートコース
現在VRアカデミーではVisionProを始めとするゴーグル型のARデバイスを活用したARアプリ開発の方法をより深く学べる授業を取り組んでいます。
またゴーグルだけに囚われず、WebAR・スマホARそれぞれの特徴と実装方法について学習し、目的に合わせた適切なデバイス選定と実際に開発が出来るエンジニアを目指すことが出来るカリキュラムをご案内しています。より詳しくスキルを学びたい方は是非受講をご検討してみてはいかがでしょうか。
★VRプロフェッショナルアカデミーオンライン個別相談会&オープンキャンパス実施中
VRアカデミーについてより詳しく知りたい方は下記相談会・オープンキャンパスの参加がオススメです。
どんなカリキュラムなのか。卒業生のVR・AR作品を体験したい方は是非お気軽にお申し込みください。
◎オンライン個別相談会
日 時:平日開催 10:30〜21:00 参加申込⇒https://vracademy.jp/freesession/
場 所:オンライン or 対面による面談選択可
説明時間:60分程度
◎オープンキャンパス
日 時:毎週土曜日開催 11:00〜18:00
場 所:XR施設『NEUU』(新宿駅西口から徒歩3分)
※WEB申込み完了後、詳細はメールにてご案内します
説明時間:60~90分程度
New post
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part3【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part2【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part1【2024-05-15 更新】
-
2022/10/19
SideQuestを使ってⅯetaQuestにapkファイルをインストールしよう!
-
2022/10/04
AR Foundation 入門 ~平面認識した場所に3Dモデルを表示する~
Category




