技術ブログ
Meta Quest2でハンドトラッキングを実装する方法
2021/03/31
◇はじめに
Meta Quest2でハンドトラッキングを実装する方法をご紹介致します。
ハンドトラッキングとは、コントローラーを使わずに自分の手を使ってVR空間での操作が可能になる機能です。
|開発環境
Unity:2022.3.1f1
XR Plugin Management:4.3.3
Oculus XR Plugin:4.0.0
Oculus Integration:53.1
◇ハンドトラッキングの設定(公式)
データ使用の免責事項: ジェスチャーコントロールのサポートを有効にすると、アプリから特定のユーザーデータ(ユーザーの手の推定サイズや手のポーズデータなど)にアクセスできます。このデータは、アプリ内でジェスチャーコントロールを有効にするためにのみ使用でき、他の目的での使用は明示的に禁止されています。
ジェスチャーコントロール機能を使うと、Meta Questデバイスの入力メソッドとして手を使用できます。手や指の関節の動きを完全にトラッキングすることで、新しいプレゼンス感覚がもたらされ、ソーシャルエンゲージメントが高まり、より自然なインタラクションが実現します。つまむ、放す、つまんだままにするなど、単純な手のジェスチャーにより、手でオブジェクトの操作を実行することができます。
ジェスチャーコントロール機能を使えば、手とコントローラーのどちらでも操作できます。手を使用する場合、標準のコントローラーカーソルのように動作するレーザーカーソルポインターを手のポーズで動かします。カーソルポインターを使用して、アプリレベルのイベントロジックのハイライト、選択、クリック、書き込みが行えます。
ジェスチャーコントロールはTouchコントローラーを補完するものであり、高い精度が求められるゲームやクリエイティブツールなど、あらゆるシナリオでコントローラーに置き換わるものではありません。手のサポートをオプトインする場合、アプリはOculusストアで承認されるよう、ジェスチャーコントロール特有の付加的な技術要件を満たす必要があります。アプリをOculusストアに提出するには、アプリはコントローラーとジェスチャーコントロールを一緒にサポートしなければなりません。アプリをOculusストアに提出するには、アプリはコントローラーとジェスチャーコントロールを一緒にサポートしなければなりません。
◇事前準備
以下の準備を整えておきます。
1.Meta Quest2本体の「設定 > デバイス > ジェスチャーコントロールとコントローラー」 の「ジェスチャーコントロール」をオンにしてハンドトラッキングを有効にします。
※Meta Questアプリから開発者モードに設定しておく必要があります。
※「手とコントローラーの自動切り替え」もオンにしておくと、手とコントローラーが自動で切り替わります。
2.Unityでプロジェクトを作成し、「File > Build Settings」でAndroidにSwitch Platformし、Player Settingsなどビルドに必要な環境を整えておきます。
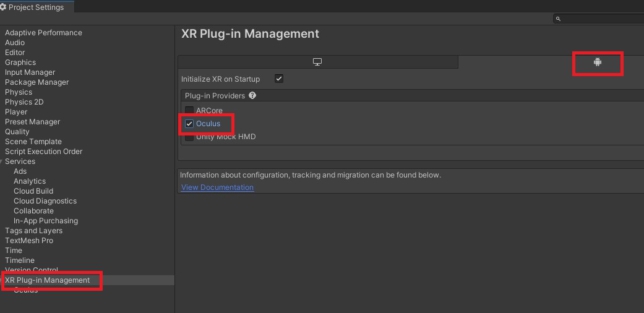
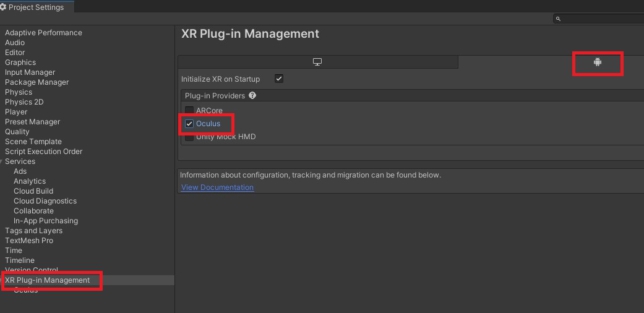
3.XR Plug-in Managementを有効にします。
Androoidのマークを選択し、Oculusにチェックを入れます。
Oculus Linkを使用する場合はもStandaloneの方のOculusにもチェックを入れます(MacPCの場合はStandaloneのOculusがありません)


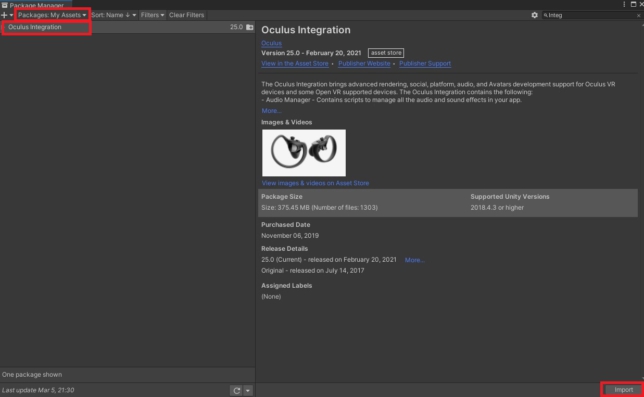
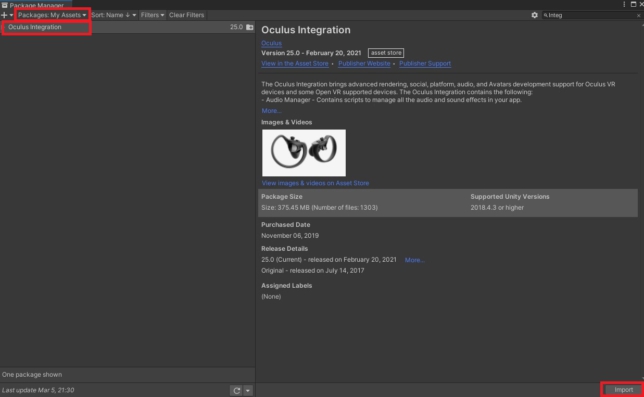
4.WebブラウザでUnityのAssetStoreにアクセスし、Oculus Integrationをダウンロードします。
AssetStoreでダウンロードしてMy Assetに追加すると、Unity エディターのPackage Managerからダウンロードが可能になります。
5.Unityエディタで「Window > Package Manager」のMy AssetsからOculus Integrationをインポートします。
PackagesをMyAssetにして探すと見つかります。


途中で「Script Updating Consent」ダイアログがでたら
「Yes,for these and other files that might be found later」をクリックします。
「Help improve the Oculus SDKs」ダイアログが出たら
「Send usage statistics」をクリックします。
「Interaction SDK」ダイアログが出たら「ShowAssts(Recommended)」をクリックします。
次に→「Clean Up」をクリックします。
「Update Spatializer Pulugins」ダイアログが出たら「Upgrade」」をクリックします。
「Restart Unity」ダイアログが出たら「Restart」をクリックします。
「Update Oculus Utilities Plugin」ダイアログが出たら「Yes」をクリックします。
再度「Restart Unity」ダイアログが出たら「Restart」をクリックします。
◇ハンドトラッキングの有効化方法
いずれかの方法で行います。
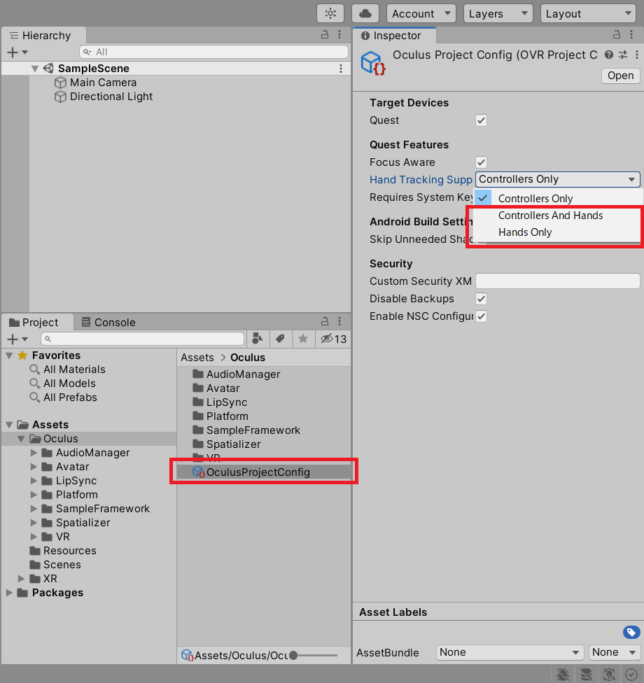
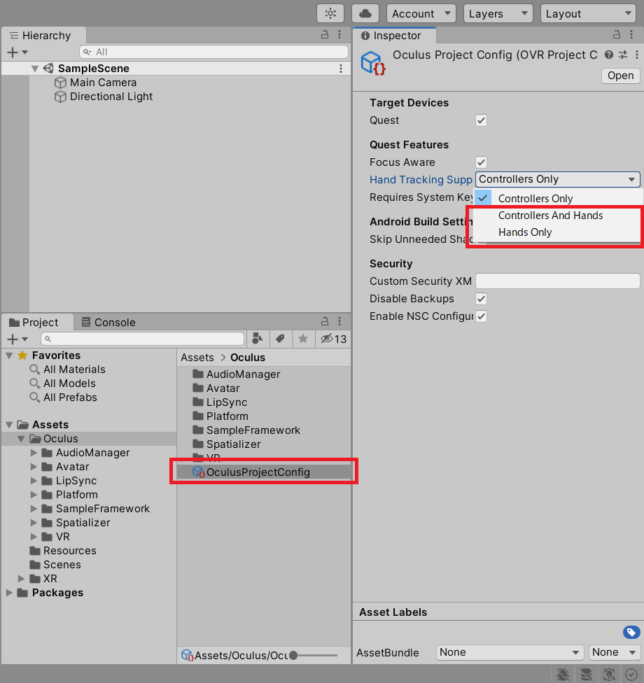
|4.1.OculusProjectConfigで有効化する方法
ProjectのAssets>Oculusにある「OculusProjectConfig」を選択し、Inspectorの「Hand Tracking Support」を、「Controllers Only」から「Controllers And Hands」または「Hands Only」に変更します。
※「Controllers And Hands」の場合は、Oculus Quest2本体の
「手とコントローラーの自動切り替え」をオンにしておく必要があります。


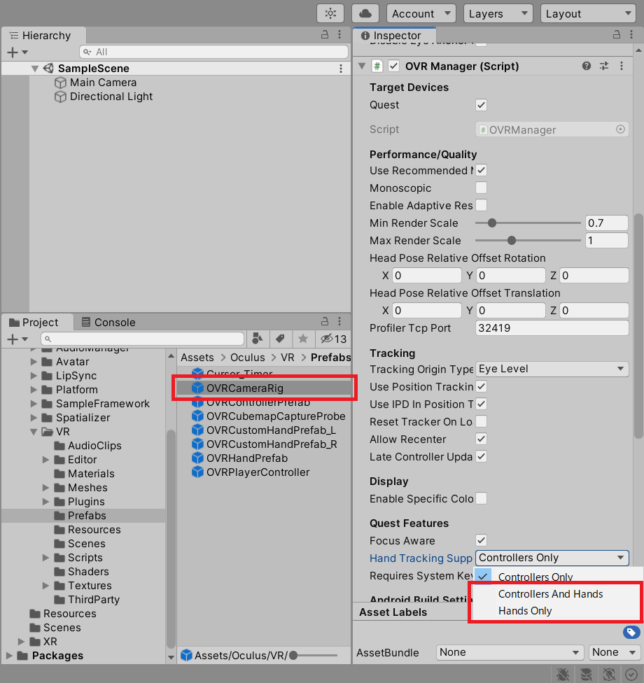
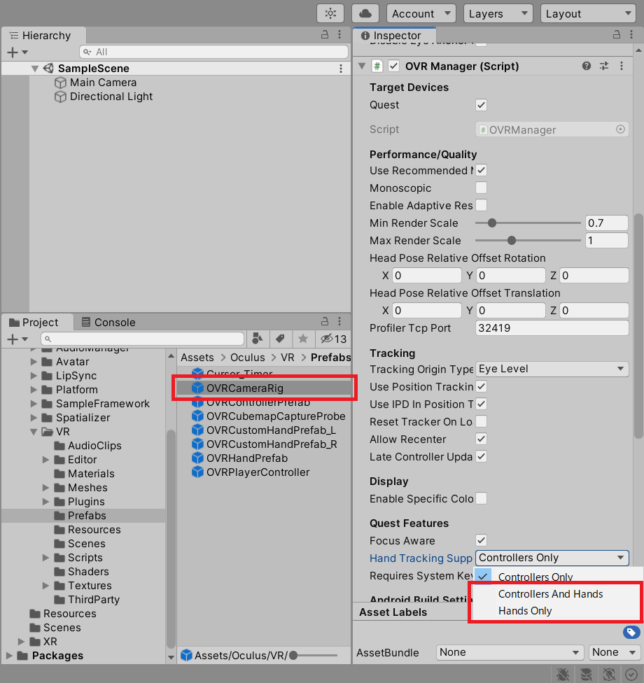
|4.2.OVRCameraRigのOVRManagerで有効化する方法
ProjectのAssets>Oculus>VR>Prefabsにある「OVRCameraRig」を選択し、Inspectorの「OVR Manager」コンポーネントにある「Hand Tracking Support」を、「Controllers Only」から「Controllers And Hands」または「Hands Only」に変更します。
※「Controllers And Hands」の場合は、Oculus Quest2本体の
「手とコントローラーの自動切り替え」をオンにしておく必要があります。


◇ハンドトラッキング用の手の配置手順
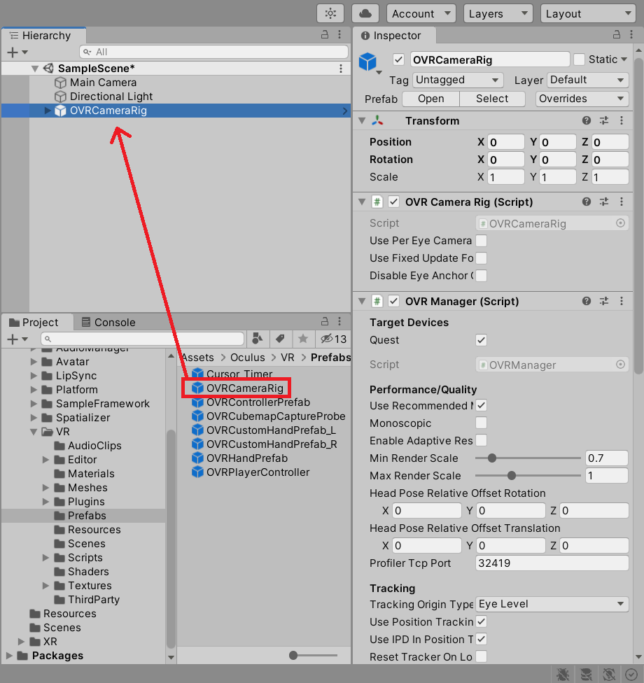
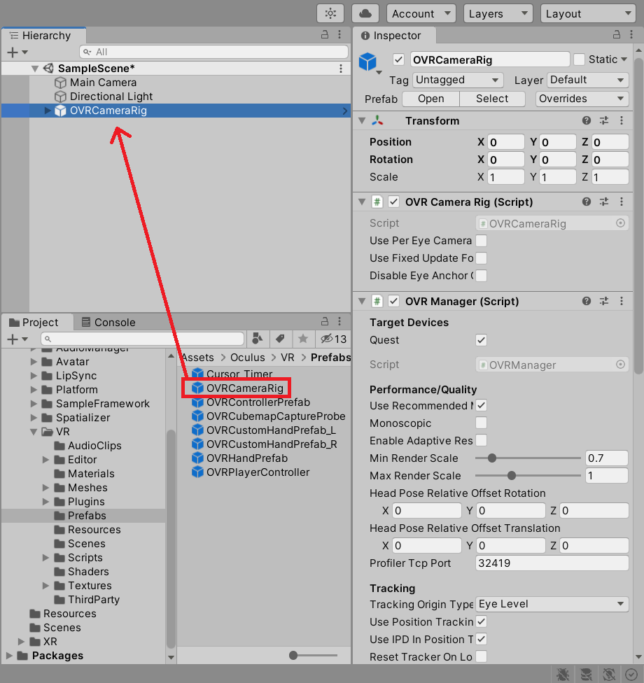
ProjectのAssets>Oculus>VR>Prefabsにある「OVRCameraRig」をHierarchyに配置します。


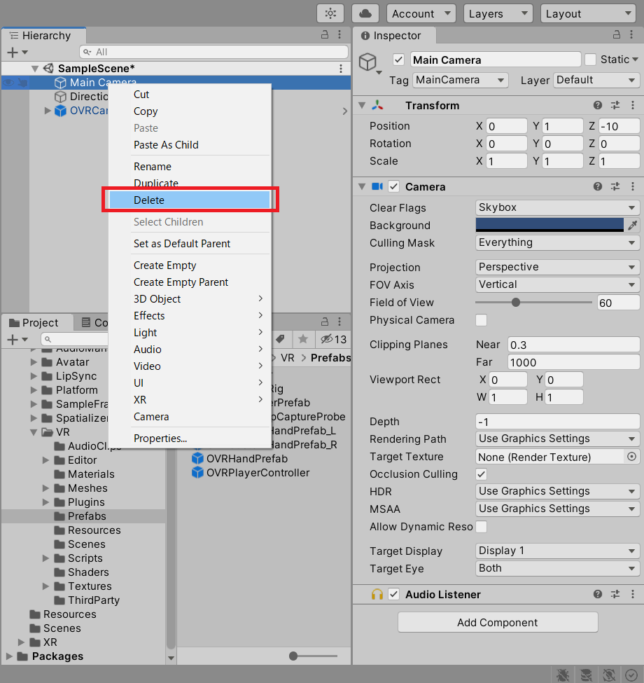
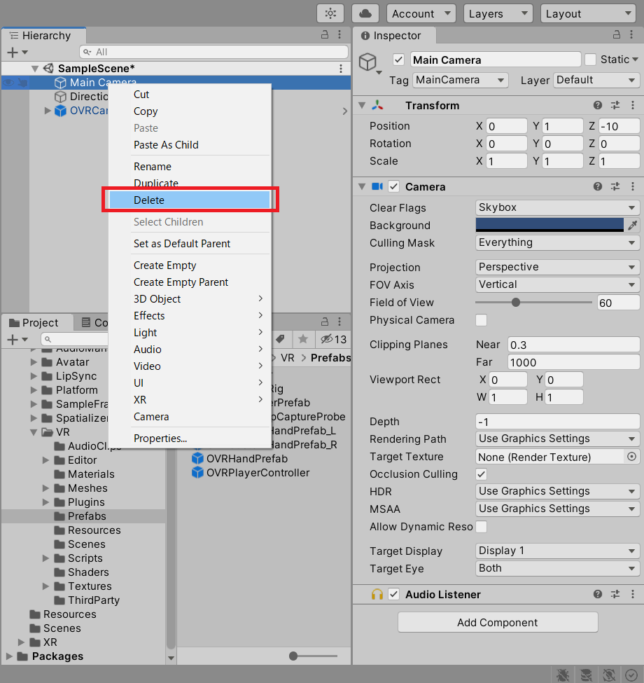
Hierarchyの「Main Camera」を削除します。
※OVRCameraRigにあるCenterEyeAnchorがMainCameraの代わりになります。


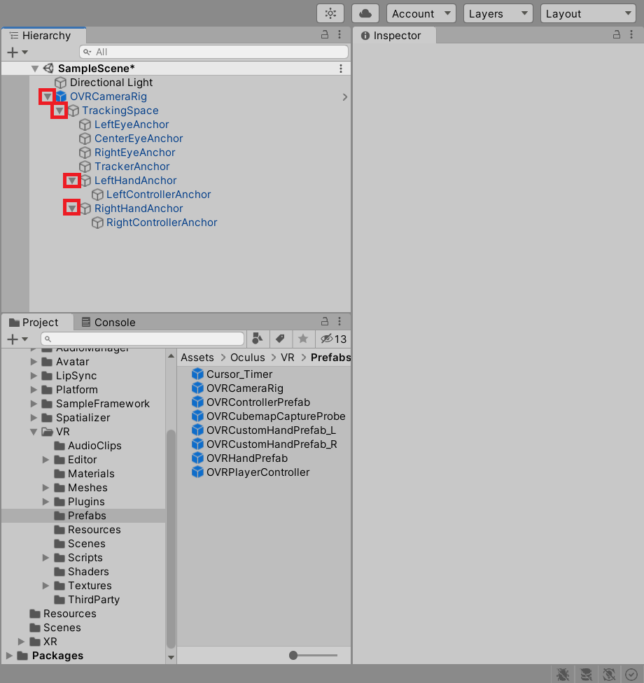
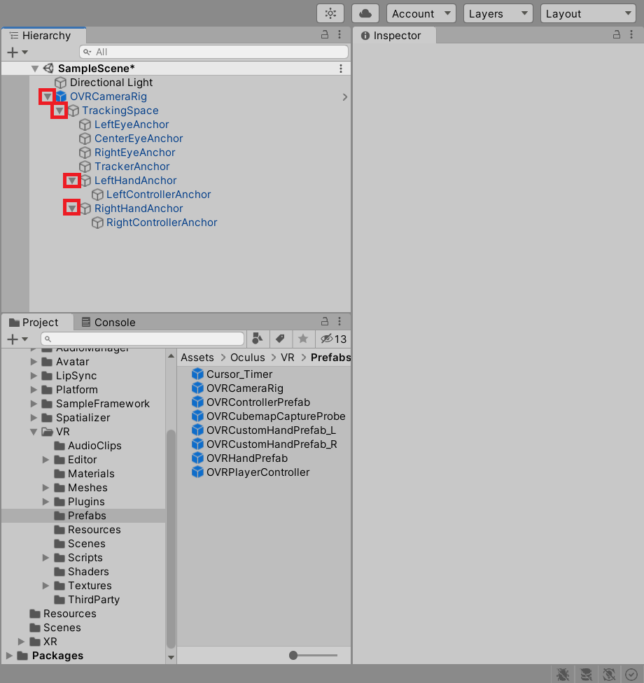
Hierarchyの「OVRCameraRig」を展開します。


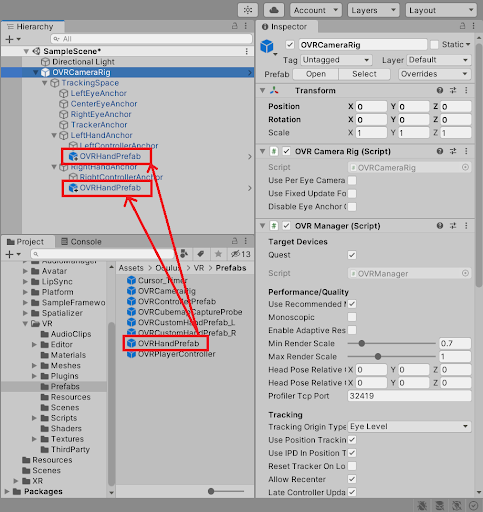
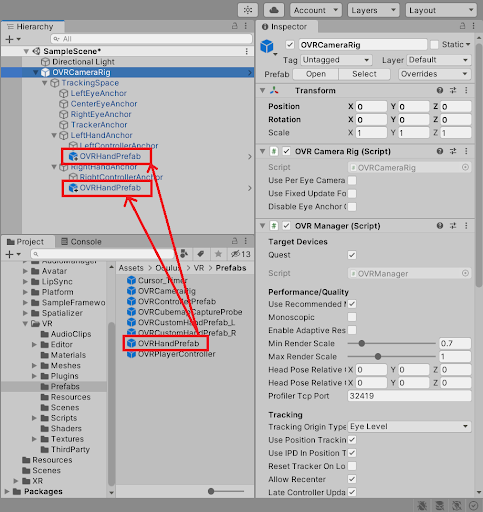
ProjectのAssets>Oculus>VR>Prefabsにある「OVRHandPrefab」をHierarchyの「LeftHandAnchor」と「RightHandAnchor」の子になるように配置します。


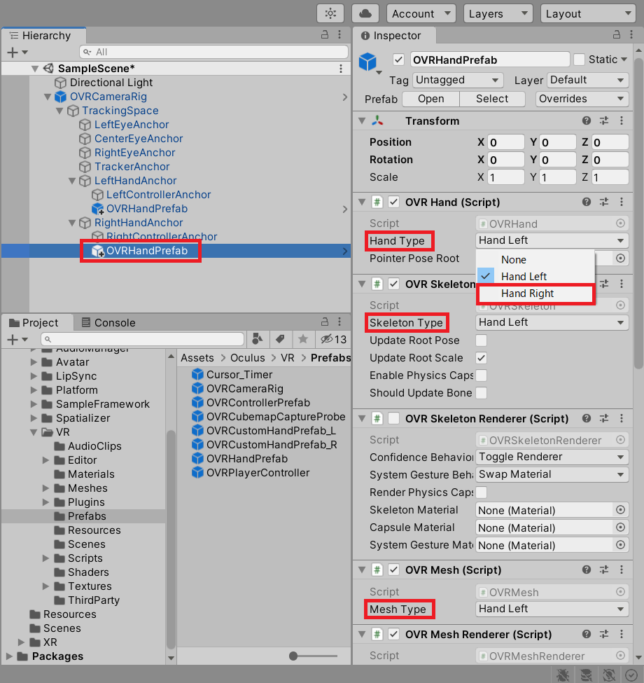
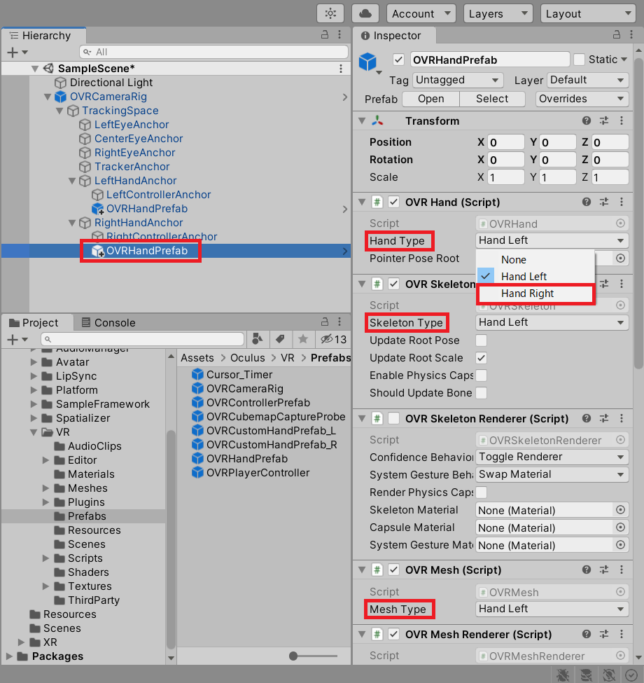
「RightHandAnchor」に配置した「OVRHandPrefab」を選択し、Inspectorの以下3か所を「Hand Left」から「Hand Right」に変更します。
1.「OVR Hand」コンポーネントにある「Hand Type」
2.「OVR Skeleton」コンポーネントにある「Skeleton Type」
3.「OVR Mesh」コンポーネントにある「Hand Mesh」


◇おまけ
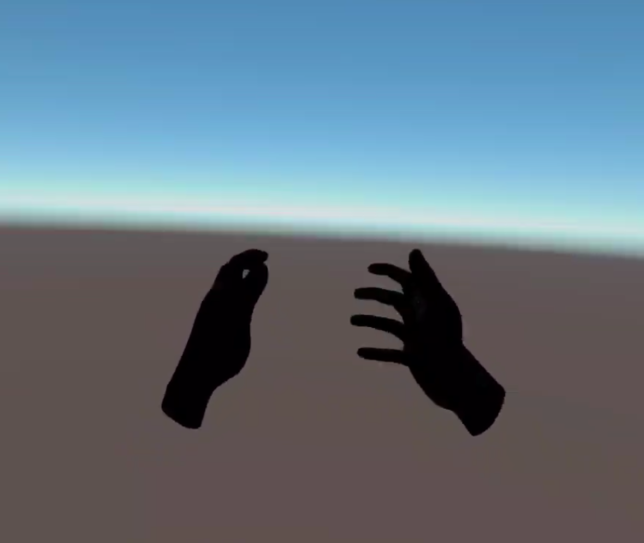
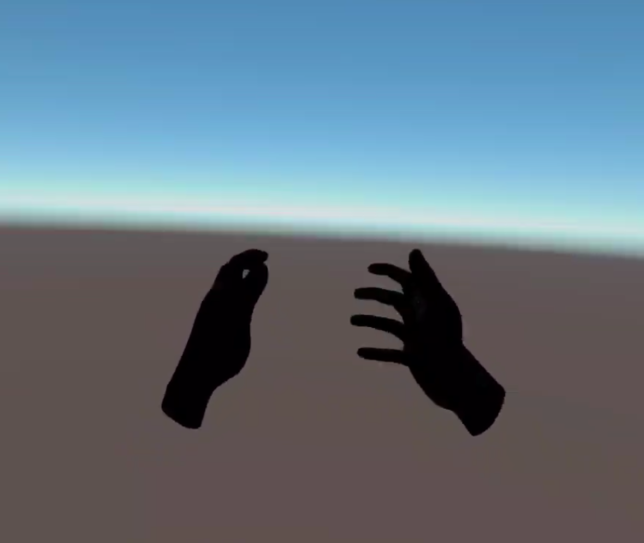
Sceneを保存し、ビルドしてOculus Quest2にapkファイルを送り、動作確認しましょう。
手を前方に向けた時に手が表示されていれば成功です。


※Oculus Linkを使うと、ビルドせずに動作確認ができ捗ります。(Windows限定)
詳しくは下記の記事を参照ください。
「Meta Questで、PC用VRソフトを体験する方法!~Quest Linkを触ってみよう!(Quest Linkの設定編)」
■参考Webサイト
公式:Hand Tracking in Unity | Oculus Developers
事前準備系:Unity + Oculus Quest 2 開発メモ – フレームシンセシス (framesynthesis.jp)
◇最後に
ハンドトラッキングといっても、予め用意されているPrefabの設定と配置をするだけで簡単に動作するようになります。
ぜひご自分のプロジェクトに組み込んで、オリジナリティある作品にチャレンジしてみてはいかがでしょうか。
◇アカデミーからのお知らせ
■VRアカデミーオススメの講座・コース紹介
VRアカデミーではVR・AR開発を学びたい様々な年齢、スキルの方を対象に、目的に合わせたコース選択が可能になっています。ここではその中で現在オススメしているコースを一部紹介します。
★【XRベーシック】


XRベーシックコースは、プログラミング未経験の方やUnity初心者のためのVR・ARアプリ開発の基礎技術が学べる5ヵ月間のベーシックコースです。
Unityの基本操作からC#プログラミング、2023年10月発売のMeta Quest 3を利用した最新VR・MRアプリ開発の制作ワークフローを学習できます。
講師やTAによるつまずき易いポイントの手厚いサポートもあるので初心者でも安心して参加できます。
■オープンキャンパス・個別相談会の紹介


VRアカデミーはスキルアップや新規事業の創出。またはVRコンテンツ開発企業に就職・転職を目指す様々な方の目的を支援しています。
生徒には様々なバックグラウンド・年齢層の方もいらっしゃいますので是非一度オープンキャンパスや個別相談会に参加していただくとより詳しい学校説明をご案内しています。
更にオープンキャンパス・相談会参加者には特別割引を実施中!是非お気軽にお申し込みください。
【土曜日開催】オープンキャンパス
開催日:毎週土曜日
時 間:60〜90分 (11:00〜18:00)
日 付: 毎週土曜日(下記リンクの予約表を確認してください)
場 所:新宿区西新宿1丁目5-11.新宿三葉ビル1F「NEUU」(新宿駅西口から徒歩3分)
※詳しくは申込み時にメールにてご案内させていただきます。
参加申込⇒https://vracademy.jp/opencampus/
専任のキャリアアドバイザーの学校説明と合わせて実際の授業の様子を見学できます。
どんなカリキュラムなのか。卒業生のVR・AR作品を体験したい方は是非お気軽にお申し込みください。
【平日10:30~21:00】オンライン個別相談会(現地相談も可)
開催日:平日の月〜金曜日開催
時 間:60〜90分 (10:30〜21:00)
参加申込⇒https://vracademy.jp/freesession/
各コースの詳細はもちろん、VRソフトの体験や業界についての質問等、様々な質問に個別で対応します。
入学をご検討中の方は是非お申し込みください。
New post
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part3【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part2【2024-05-15 更新】
-
2023/06/09
【全3回】Apple Vision ProのようなARアプリをMeta Questで開発してみよう Part1【2024-05-15 更新】
-
2022/10/19
SideQuestを使ってⅯetaQuestにapkファイルをインストールしよう!
-
2022/10/04
AR Foundation 入門 ~平面認識した場所に3Dモデルを表示する~
Category



